FLASH SALE Get 10% OFF everything using the coupon code: FLASH10 View Pricing Plans →
Some information from this article may refer to our Inspiro theme, but the instructions are actual for Presence theme too.
Recently, we’ve replaced the recommended page builder in some of our themes from Unyson to Beaver Builder. You can read more about this on our blog.
If you prefer to use Unsyon, please see instructions here.
After the installation of Presence theme, you will be asked to install and activate recommended plugins.
Two of the recommended plugins are:
Beaver Builder (Lite)
WPZOOM Addons for Beaver Builder
Once you will have both these plugins installed, you will be able quickly to load layouts from the demo of Presence or create your own page layouts.
If you haven’t used Beaver Builder before, we recommend you to start here.
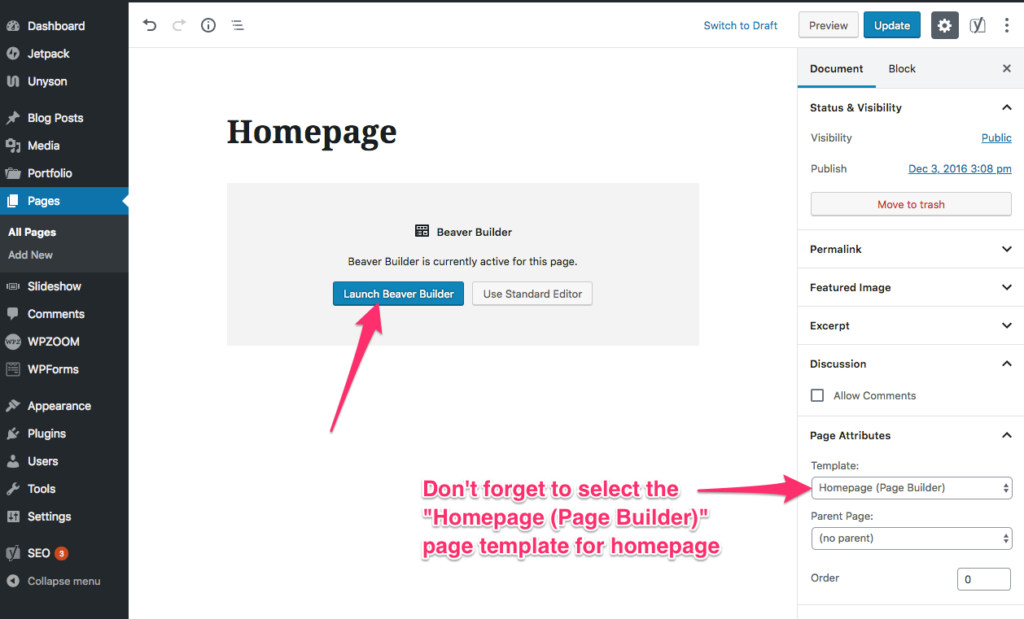
When you create or edit a page, you will see a block called Beaver Builder where you can launch the builder:

Clicking that blue button, you will open the front-end page builder.
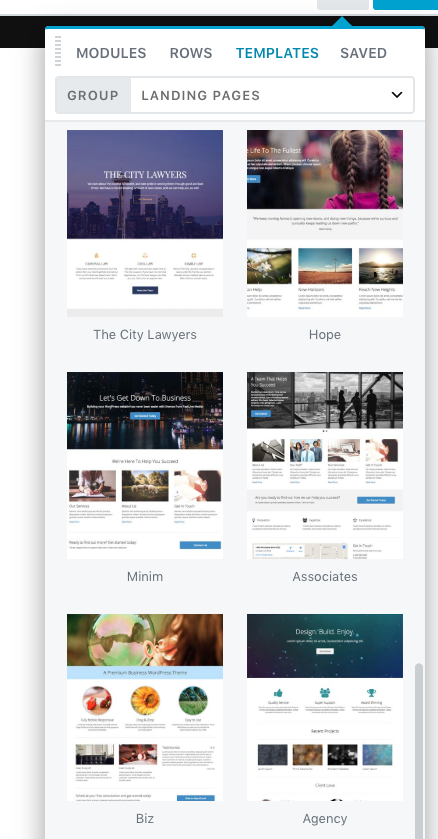
If you want to quickly load pre-built templates for Presence, click on the Templates area:

Quickly insert in pages pre-built templates
If you use a premium version of Beaver Builder, then you will need to select the Presence group to see these templates:

If you want more templates and content templates, consider upgrading to Beaver Builder Standard ($99):

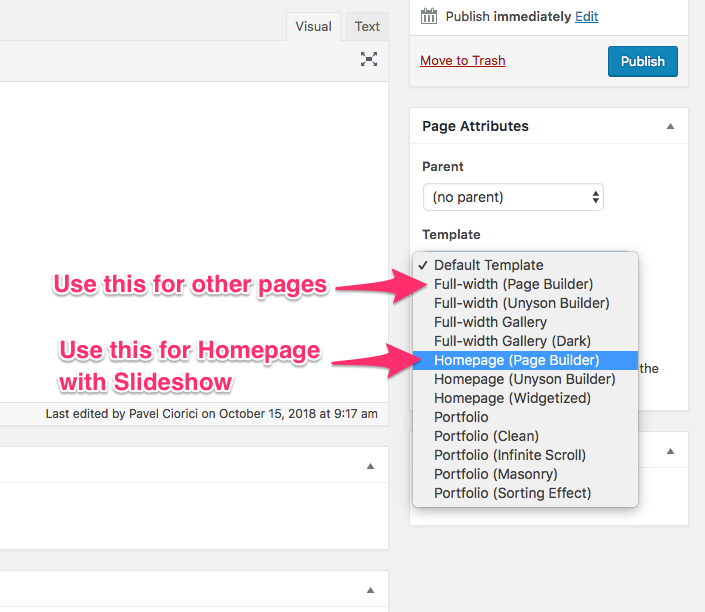
In order to get the best results, make sure to set the correct Page Templates to pages you create using the Beaver Builder:

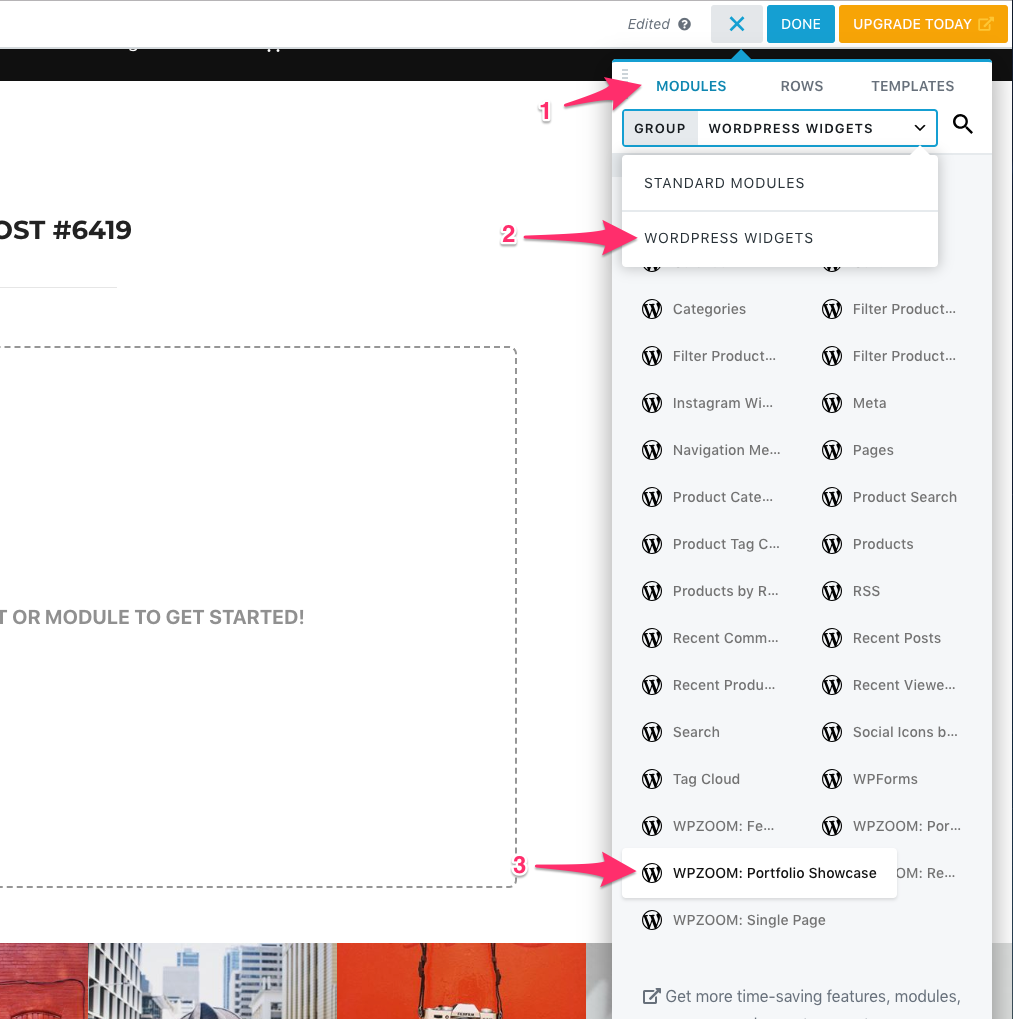
One thing that we like about Beaver Builder is that it’s not limited to a specific number of modules that you can use in your pages. Beaver Builder allows you to use any existing WordPress widgets and shortcodes you want!
You can find the widgets in the WordPress Widgets group from Modules:

Shortcodes can be inserted in a simple Text Editor module:

In the above example we use the WooCommerce Shortcodes to display our most popular products. This shortcode includes many options and parameters, so make sure to check the documentation if you want to display your products.
Beaver Builder Documentation
Beaver Builder Video Tutorials (premium)