FLASH SALE Get 10% OFF everything using the coupon code: FLASH10 View Pricing Plans →
When Presence theme was released in 2016, the recommended way to set up the homepage was by using a widgetized page template which shows widgets from a specific widget area.
However, things evolved in the WordPress world, so did our theme and now you have more control on building the front page in Presence, using Drag & Drop page builders.
The main difference in using the Homepage (Page Builder) template with a page builder like Beaver Builder, is that you are no longer limited to add just widgets on the front page.
Thanks to the Beaver Builder integration, you can build easily any kind of layout with custom sections on your front page.
The theme includes 2 Page Templates to create your front page:
– Homepage (Page Builder)
– Homepage (Widgetized)

Both of these page templates will show the theme’s slideshow with video integration automatically at the top. You can find more details about the slideshow here.
Here are some advantages why you should use a Page Builder to create your homepage:
– A page builder gives you more control and flexibility: full-width sections, image and video backgrounds;
– Custom sections with different number of columns;
– Easily adjust design options of each section, column or widget individually: margin, padding, fonts, etc.
– Advanced tools like Import/Export, templates, etc.
Now that the differences between the 2 templates are known to you, let’s proceed to the first step.
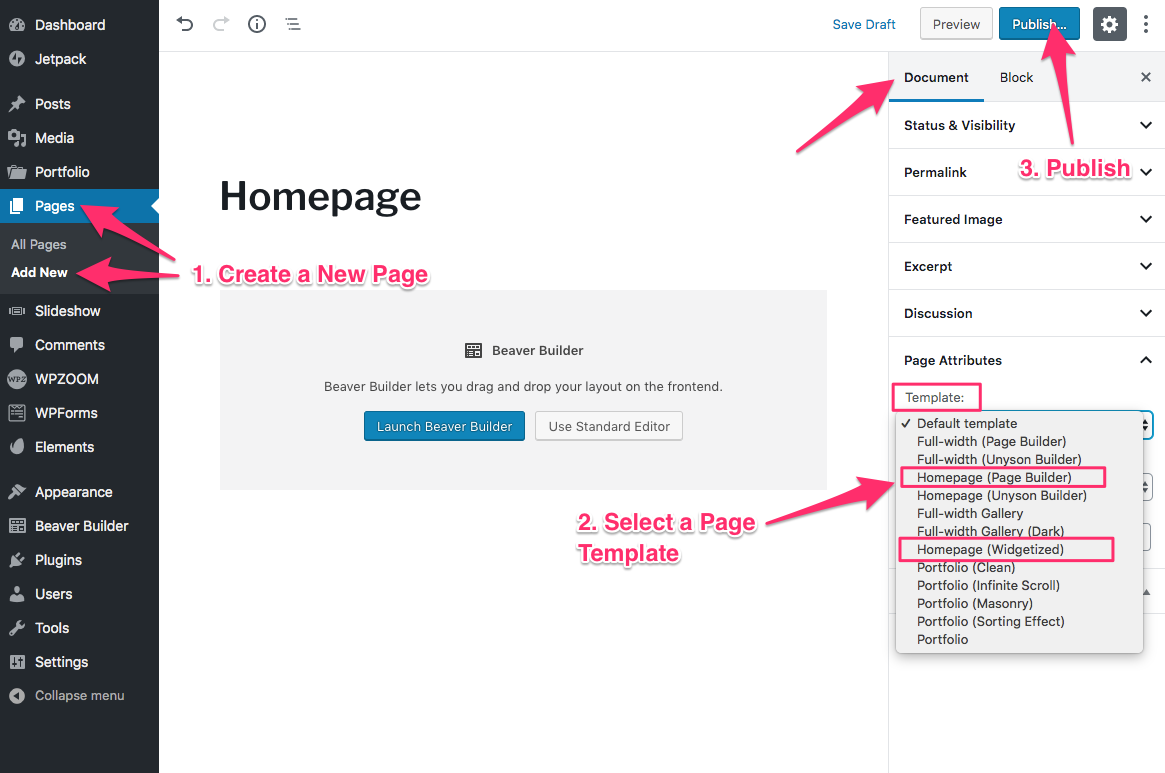
First, create a new page or edit an existing page (e.g. your current static page) and make sure to select the right Page Template:

If you have selected the Widgetized template, please look in this article for more details.
Additional details and instructions for the homepage when the Page Builder template is selected can be found here.
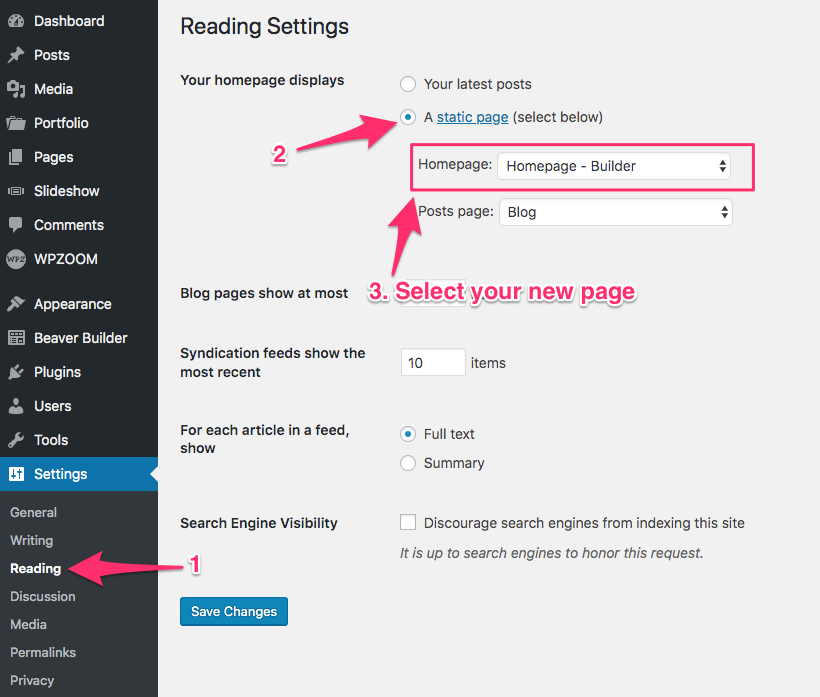
Once you’ve published or edited the page you want to use as your front page, go to Settings > Reading page and select your page in the option: “A static page > Homepage“:

Now that the right page with the right template is assigned as your front page, you can proceed on configuring the top slideshow or the sections below it.
The Slideshow at the top is a part of the theme, so it can’t be edited using the Page Builder.
You can find details to add images and videos in the Slideshow in this article.
If you want to use a different slideshow at the top and replace the one from the theme, you will need to use a different page template, like “Full-width (Page Builder)”.
If you selected to built your homepage using the Page Builder, go back to edit that page, and click on the blue button “Launch Beaver Builder“:

If you don’t see this block or the button available, probably the Beaver Builder plugin is not installed or active on your website.
Additional instructions and tutorials can be found in Beaver Builder support guides.
In this article you can find some useful instructions about the Page Builder integration in Presence theme.
Here’s a list that will help you understand how we created the homepage in all 10 demo sites: