FLASH SALE Get 10% OFF everything using the coupon code: FLASH10 View Pricing Plans →

If you’re using the Google Maps widget in the Unyson Page Builder, it’s very likely that the widget stopped to display the map recently in your theme.
This happens because Google recently made some changes to their Google Maps Platform and introduced some limitations.
In short, you have to generate your own API Key and use it in the Google Maps widget, because the default API key included with the theme and demo content was restricted due to increased usage.
1. Go to Google APIs page and create a new Project.
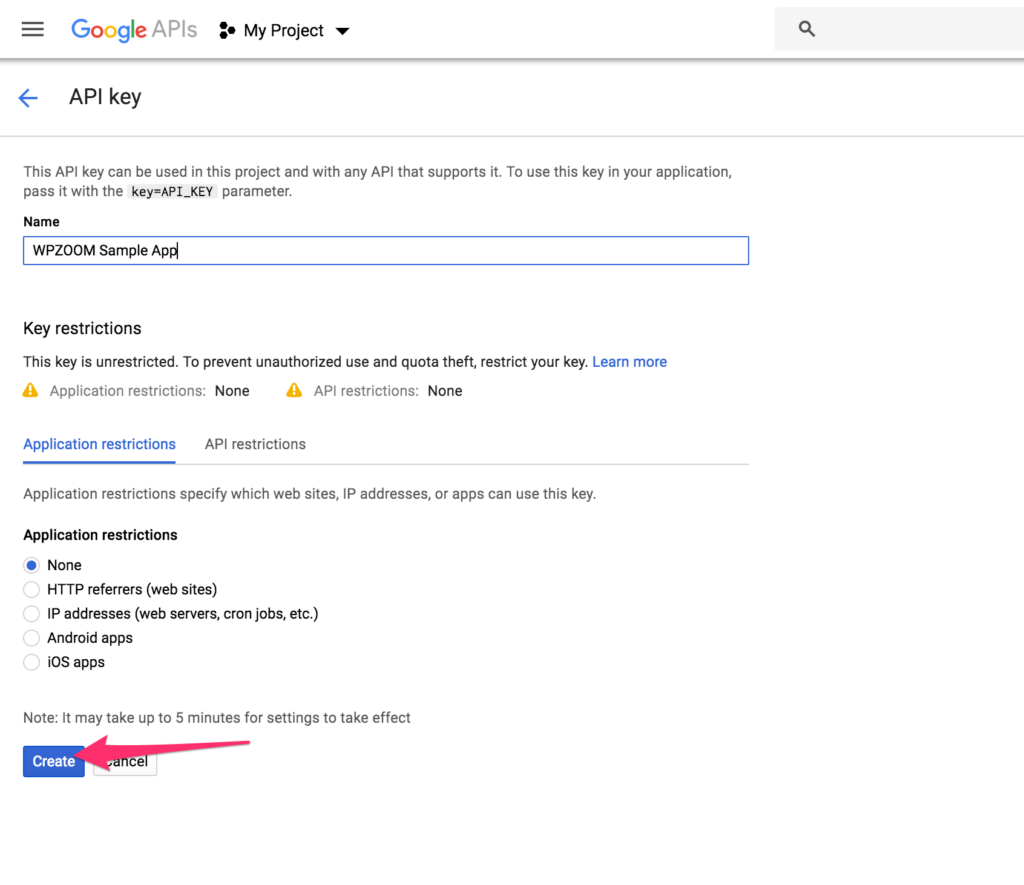
2. Give a name to your project, so you can recognize it in the future, and click the button Create.

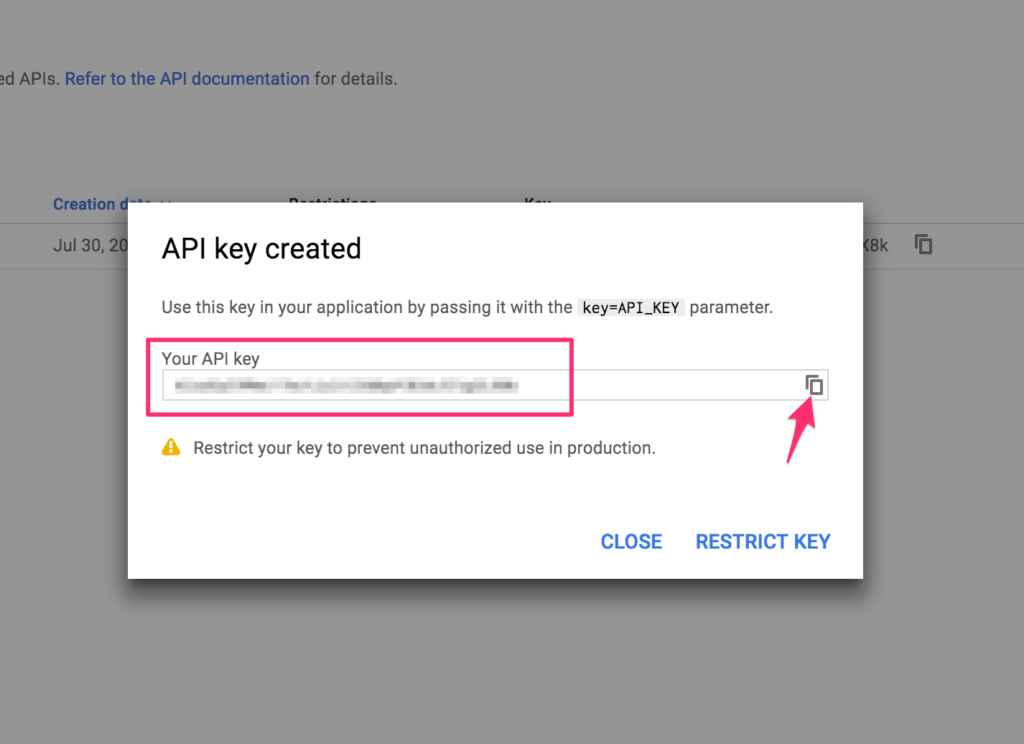
3. On the next page you will see a pop-up with your license key.

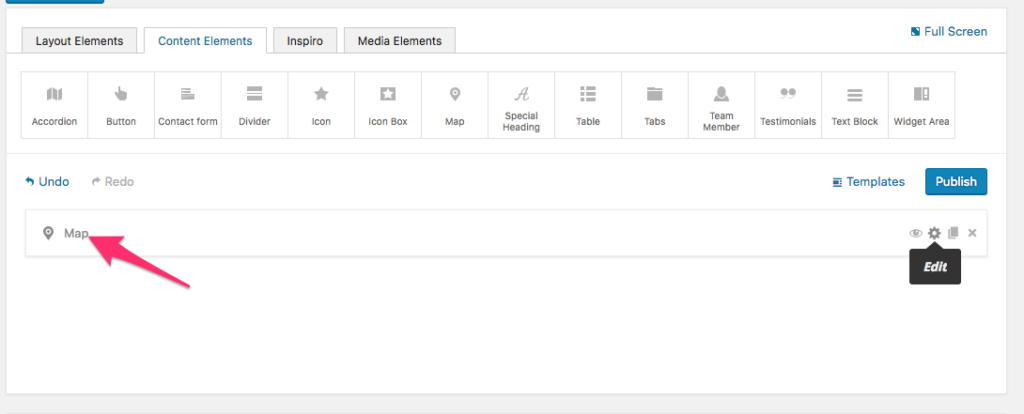
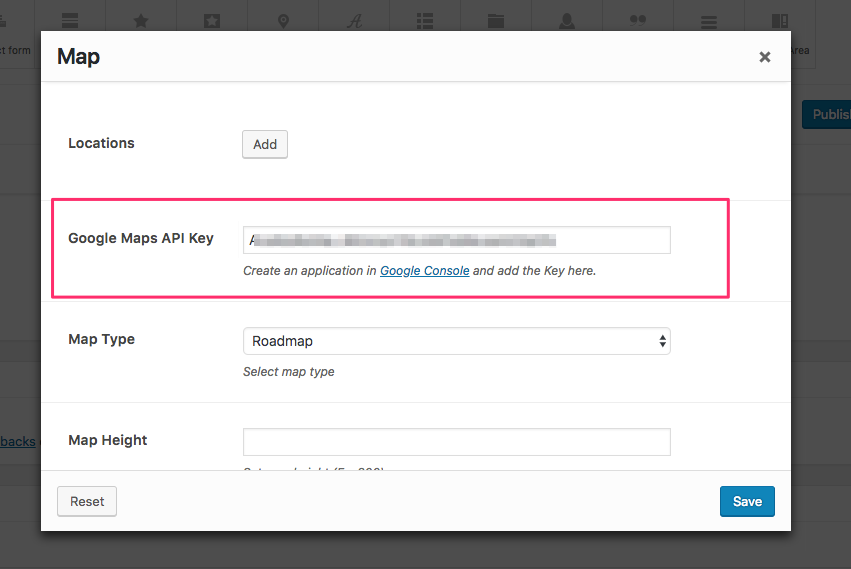
4. Now copy the license key and insert it in the Map widgets from all pages where you use it in the builder.


IMPORTANT: It’s also required to enable billing in your Google account, as this will increase the daily limit of requests that can be made by one API key. You can enable billing on this address.
We recommend you to store your license key in a document in your computer, so you can find it easier in the future.