FLASH SALE Get 10% OFF everything using the coupon code: FLASH10 View Pricing Plans →
Are you looking to make changes to the theme design?
You can do that by easily modifying the CSS code. If you are new to web development and want to learn more about CSS changes, look at this article.
Simply copy the needed CSS code and add it in the Customizer > Additional CSS.

CSS Snippet for all device sizes
@media screen and (min-width: 48em) {
.inspiro-front-page.has-header-image .custom-header-media, .inspiro-front-page.has-header-video .custom-header-media {
height: 800px;
height: 70vh;
}
}
.has-header-image.home.blog .custom-header, .has-header-image.inspiro-front-page .custom-header, .has-header-video.home.blog .custom-header, .has-header-video.inspiro-front-page .custom-header {
height: 70vh;
}CSS Snippet only for devices with a smaller screen width of 700px and below (mobile devices):
@media screen and (max-width: 760px) {
.inspiro-front-page.has-header-image .custom-header-media, .inspiro-front-page.has-header-video .custom-header-media {
height: 800px;
height: 70vh;
}
.has-header-image.home.blog .custom-header, .has-header-image.inspiro-front-page .custom-header, .has-header-video.home.blog .custom-header, .has-header-video.inspiro-front-page .custom-header {
height: 70vh;
}
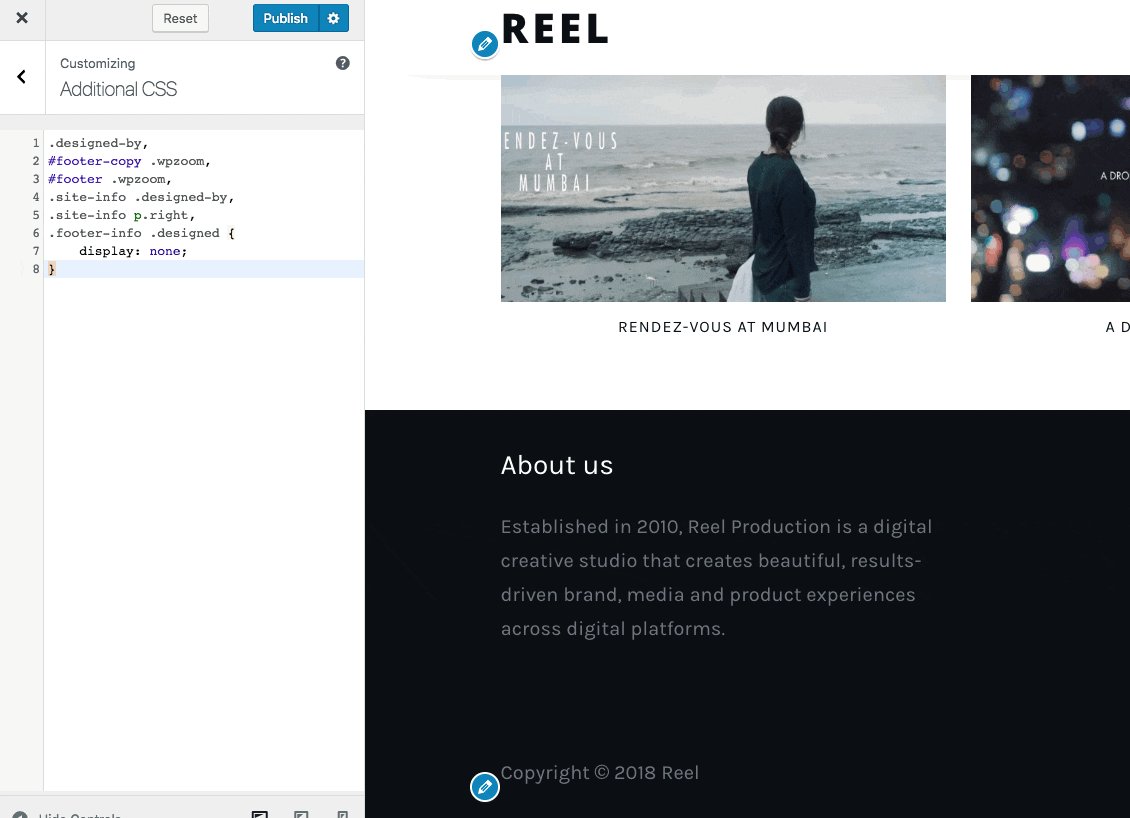
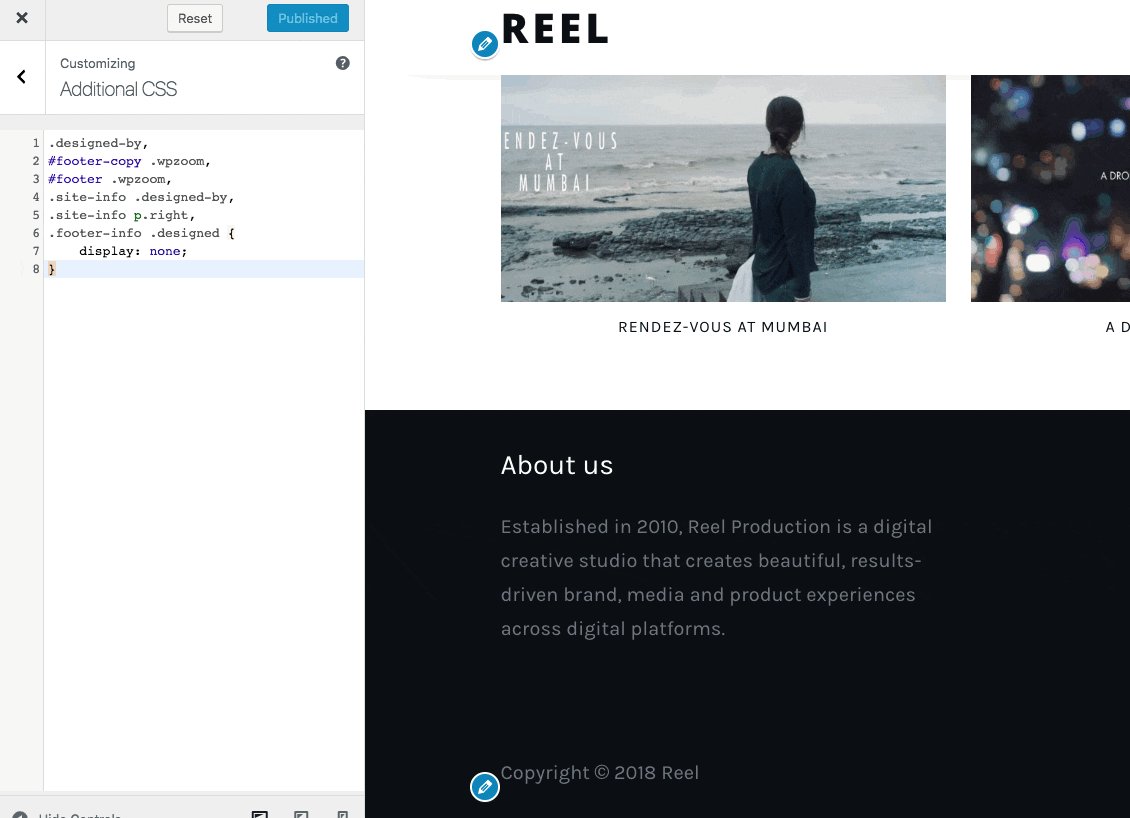
}You can remove the text from the footer by adding the following CSS Code code in the Customizer > Additional CSS:
.site-info .copyright span:nth-child(2) {
display: none;
}Optionally, if you want to remove the text saying “Powered by WordPress”, then use this CSS code:
.site-info .copyright span:nth-child(1) {
display: none;
}
.has-header-image .custom-header-media:before,
.has-header-video .custom-header-media:before {
display: none;
}No snippet needed, as this is available as an option in the Customizer > Heading Settings:

To change the background color of the header and sticky menu, add the following code to Appearance -> Customize -> Additional CSS:
@media screen and (min-width: 48em) {
.has-header-image.home.blog .headroom--not-top .navbar, .has-header-image.inspiro-front-page .headroom--not-top .navbar, .has-header-video.home.blog .headroom--not-top .navbar, .has-header-video.inspiro-front-page .headroom--not-top .navbar {
background: rgb(56 200 201 / 90%);
}
}
.navbar {
background: #0bb4aa;
}
@media screen and (min-width: 48em) {
.headroom--not-top .navbar {
background: rgb(56 200 201 / 90%);
}
}More additional color and fonts customization options are available in Inspiro Premium.
Looking for more snippets or help? Make sure to check Inspiro’s WordPress.org Forum and WPZOOM Community Forum.