FLASH SALE Get 10% OFF everything using the coupon code: FLASH10 View Pricing Plans →
Thanks to the Elementor integration, you can build easily any kind of layout with custom sections on your front page.
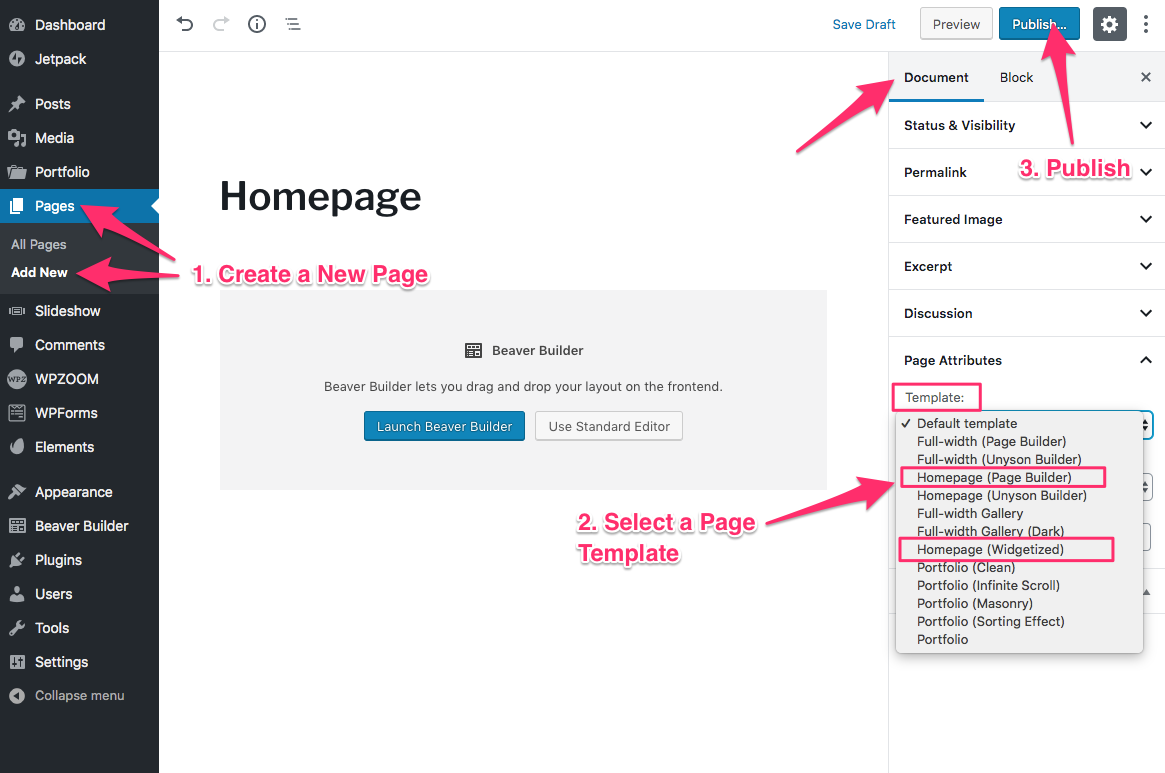
By default, the theme will display your latest blog posts, but the theme also includes a few Page Templates to create your front page using a Page Builder:
– Homepage (Page Builder) – shows the Hero video automatically at the top
– Homepage (Without Hero Area) – you can add any hero area/slider at the top you want using Elementor.
Here are some advantages why you should use a Page Builder to create your homepage:
– A page builder gives you more control and flexibility: full-width sections, image, and video backgrounds;
– Custom sections with different numbers of columns;
– Easily adjust design options of each section, column or widget individually: margin, padding, fonts, etc.
– Advanced tools like Import/Export, templates, etc.
Now that the advantages of creating your front page using a Page Builder are known to you, let’s proceed to the first step.
First, create a new page or edit an existing page (e.g. your current static page) and make sure to select the right Page Template:

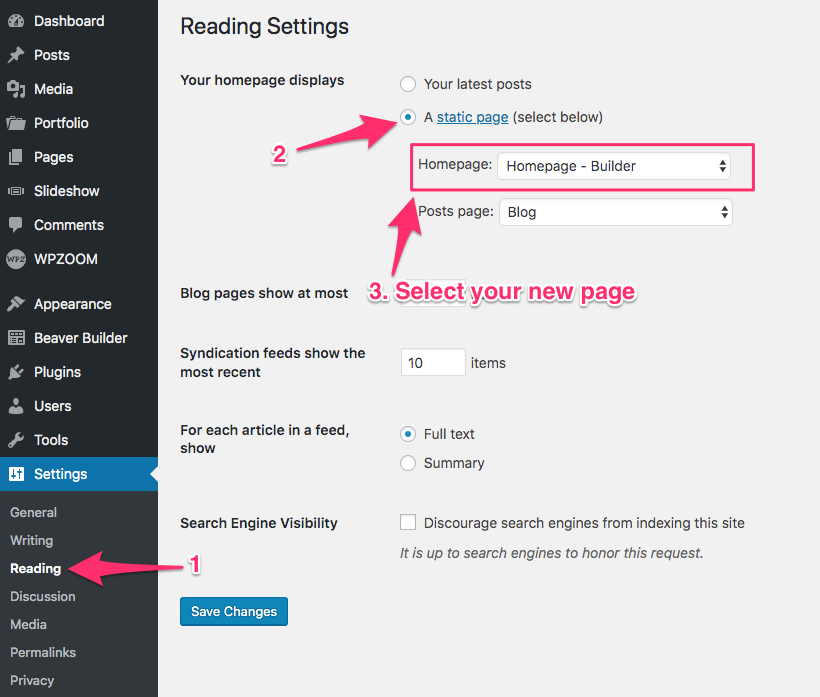
Once you’ve published or edited the page you want to use as your front page, go to Settings > Reading page and select your page in the option: “A static page > Homepage“:

Part 1: Editing the Hero area (large video)
Now that the right page with the right template is assigned as your front page, you can proceed with configuring the hero area or the sections below it.
The Homepage Hero Area at the top is a part of the theme, so it can’t be edited using the Page Builder.
You can edit it from the Customizer > Header Media.

If you want to use a different slideshow at the top and replace the one from the theme, you will need to use a different page template, like “Homepage (Without Hero Area)”.
Part 2: Editing the rest of the page using Elementor
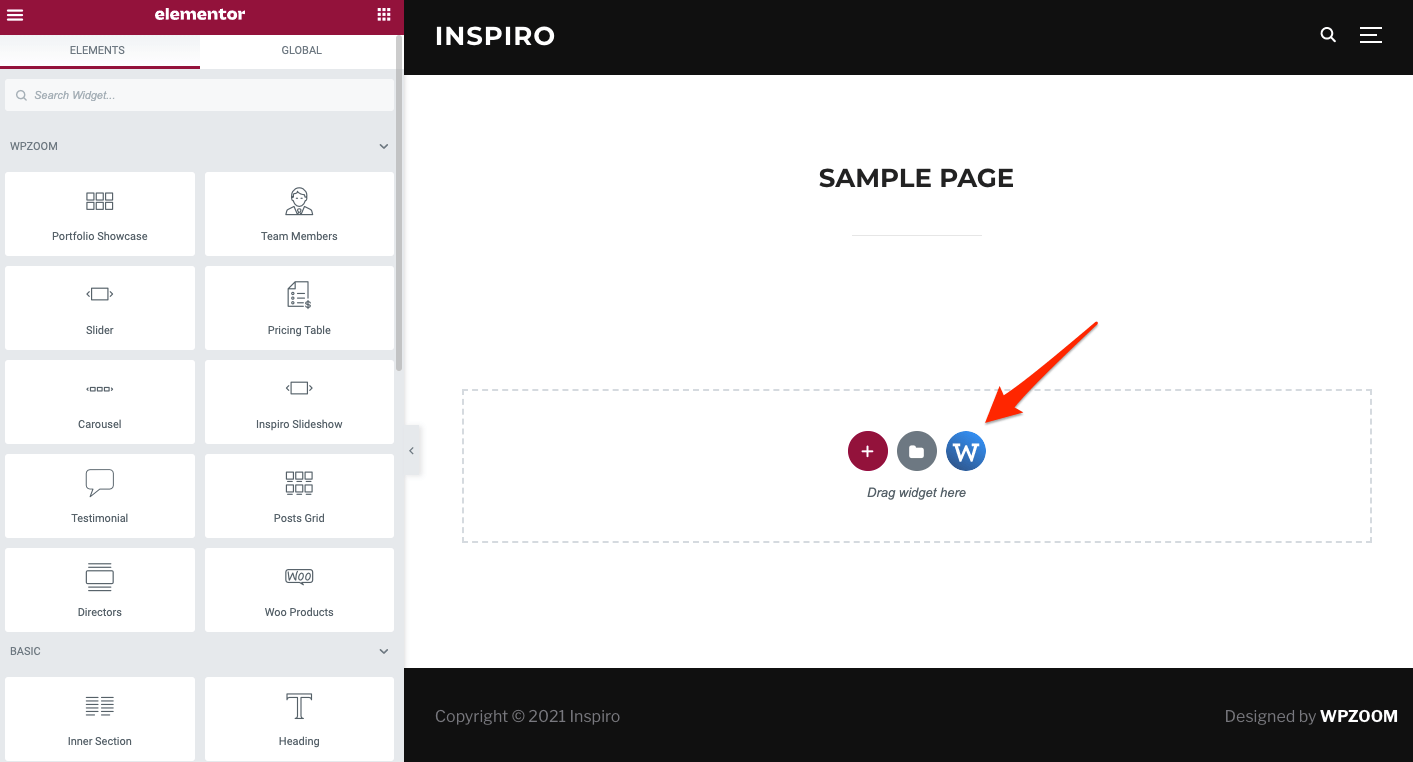
If you selected to built your homepage using the Page Builder, go back to edit that page, and click on the blue button “Edit with Elementor“:

If you don’t see this block or the button available, probably the Elementor plugin is not installed or active on your website.
If you haven’t loaded the demo content of the theme and want to start building your website from scratch, one of the starting points would be importing a layout.
Click on the blue W icon (WPZOOM Library) in Elementor to load one of the pre-built Inspiro templates.

Choose one of the pre-built templates and click on Insert Template.

If you’re new to the Elementor page builder, this Getting Started guide could be of help.
If you haven’t used Elementor before, we recommend you to start here.