FLASH SALE Get 10% OFF everything using the coupon code: FLASH10 View Pricing Plans →
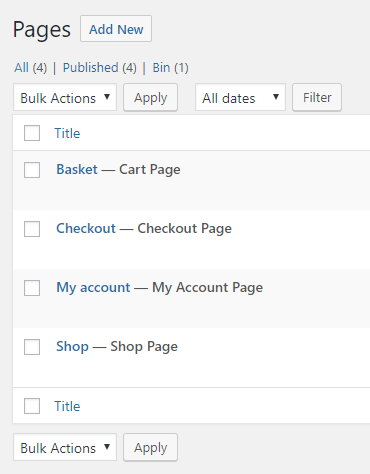
Upon installation, WooCommerce creates a few pages such as Shop, Cart, Checkout, etc.

Since the default WooCommerce pages have a fixed layout, there is no way to edit these pages using Elementor, so it’s necessary to create a new page following the instructions below.
Everything works fine until the moment you want to make some changes to these pages and realize there is no option to do it or available settings in the Customizer or WooCommerce Blocks are limited for your needs.

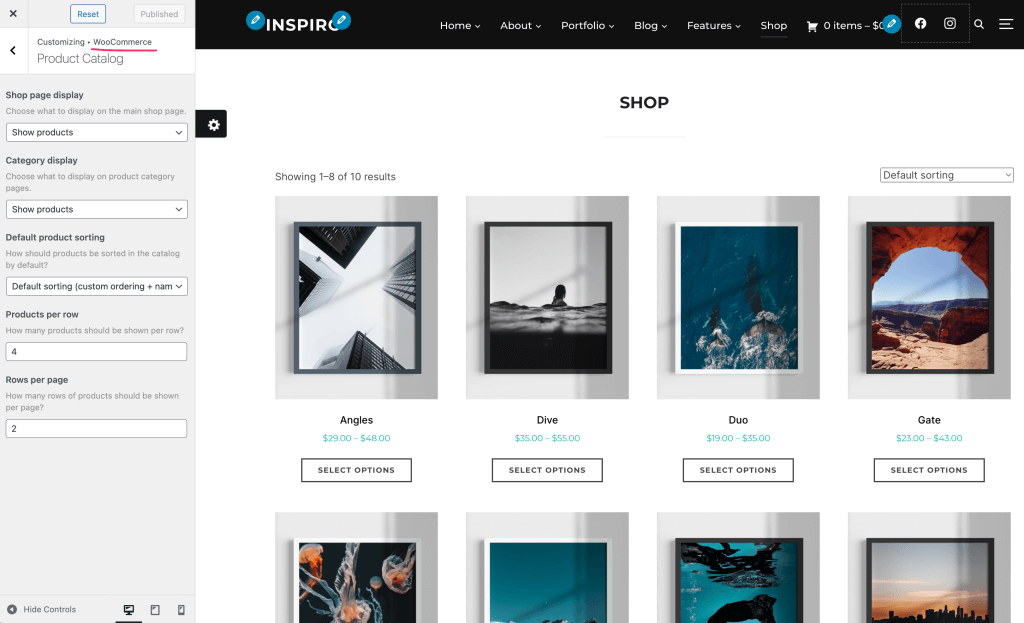
WooCommerce Customization Options in the Customizer
Using Elementor and our free Elementor Addons plugin you can easily create a Shop page with WooCommerce products and customize it as you want.
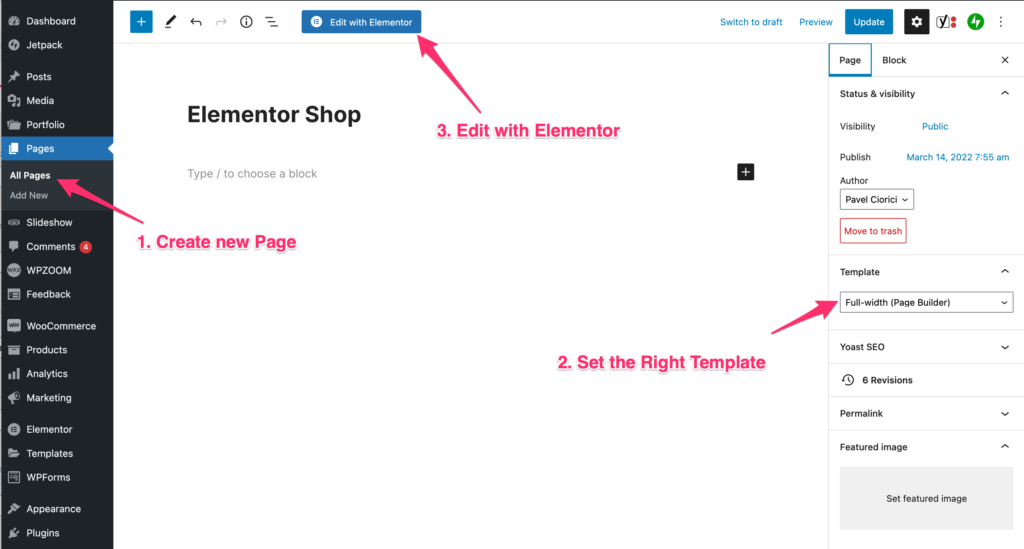
Start by creating a new page, assign a dedicated page template, then click on the blue button Edit with Elementor:

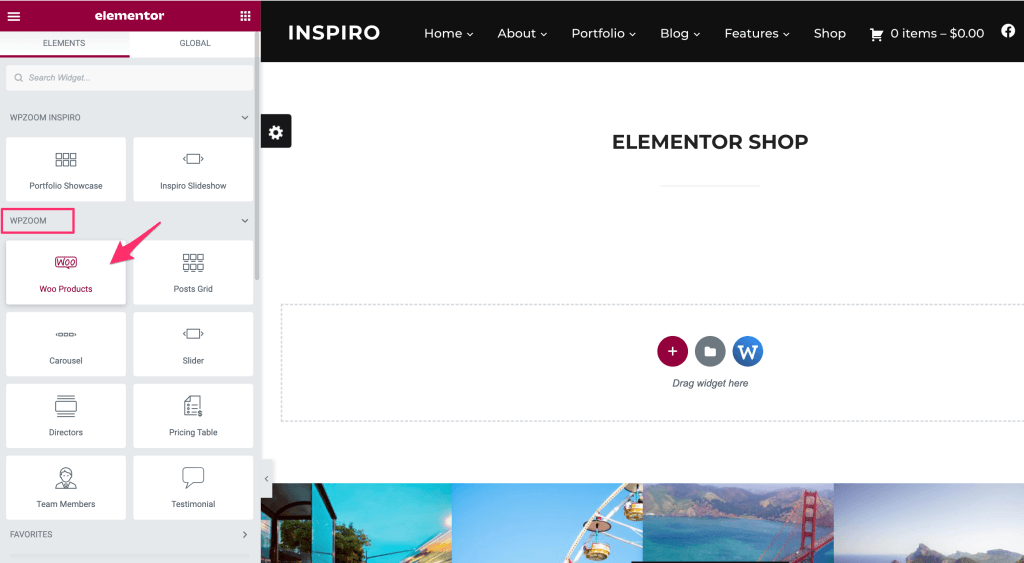
Assuming that the Elementor Addons by WPZOOM plugin is installed, you will see a widget called Woo Products in the WPZOOM category:

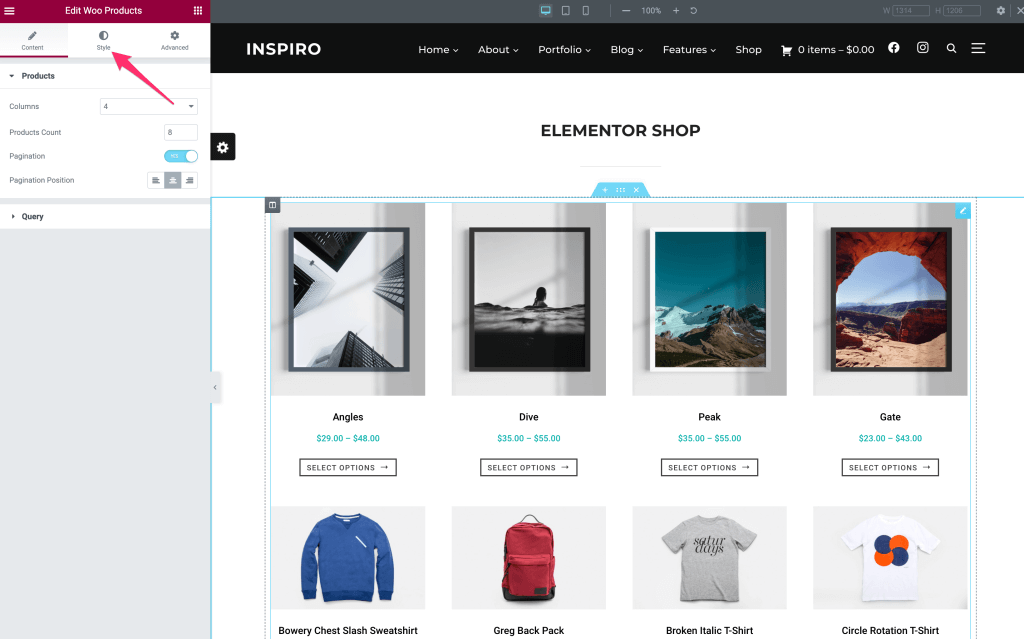
After adding the widget to the page, you can adjust its settings as you want: you can choose the number of products shown per page, customize details like the button, etc.:

Now that you have managed to display your WooCommerce products using Elementor, you can build any type of Shop page you want.
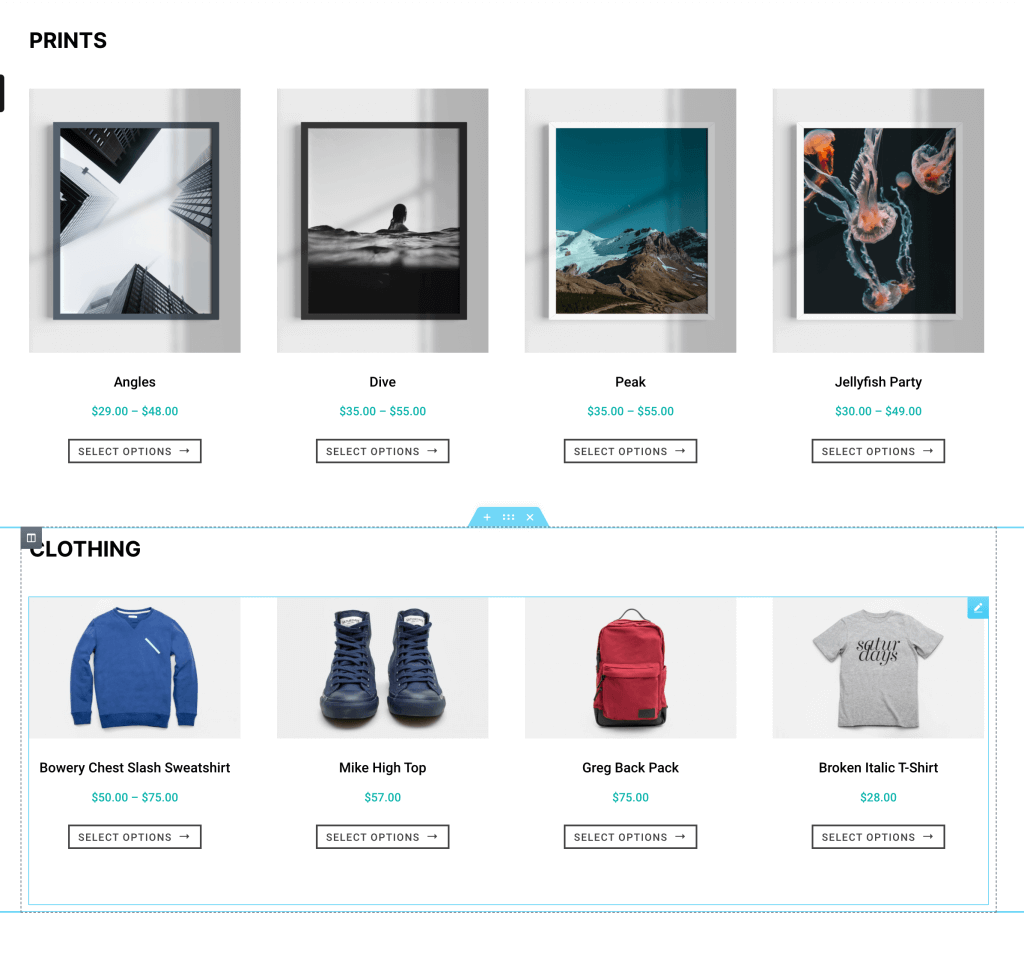
For example, you can organize your products in separate categories: