Migrating from a classic WordPress theme to a block theme that incorporates the new Full Site Editor (FSE) can feel like a difficult task. But with a little guidance and understanding of the new features and tools available, the migration process can be smooth and efficient. This article will guide you through the steps required to successfully migrate your classic WordPress theme to a block theme using the Full Site Editor.
The first part of the article will cover general configurations, while in the second part, we’ll have a more in-depth look at some theme-specific features.
Benefits of Migrating to a Block Theme
Migrating to a block theme brings numerous advantages. WordPress block themes provide an intuitive, unified editing experience, allowing you to edit all areas of your site directly from the Full Site Editor. This enables you to see the changes in real-time, reducing the guesswork and constant back-and-forth previously required.
Block themes also allow for greater customization and flexibility. Rather than being confined to the limitations of a traditional theme, you can mix and match blocks to create unique layouts, add custom designs to any part of your site, and maintain consistent styles with global styles settings.
Additionally, by embracing the block theme structure, you’re future-proofing your website as WordPress continues to evolve and improve its block editor system. This transition represents a step forward in website design on WordPress, allowing you to leverage the latest developments in site building technology.

Here’s a list of the advantages when moving to a Block Theme from a Classic WordPress theme:
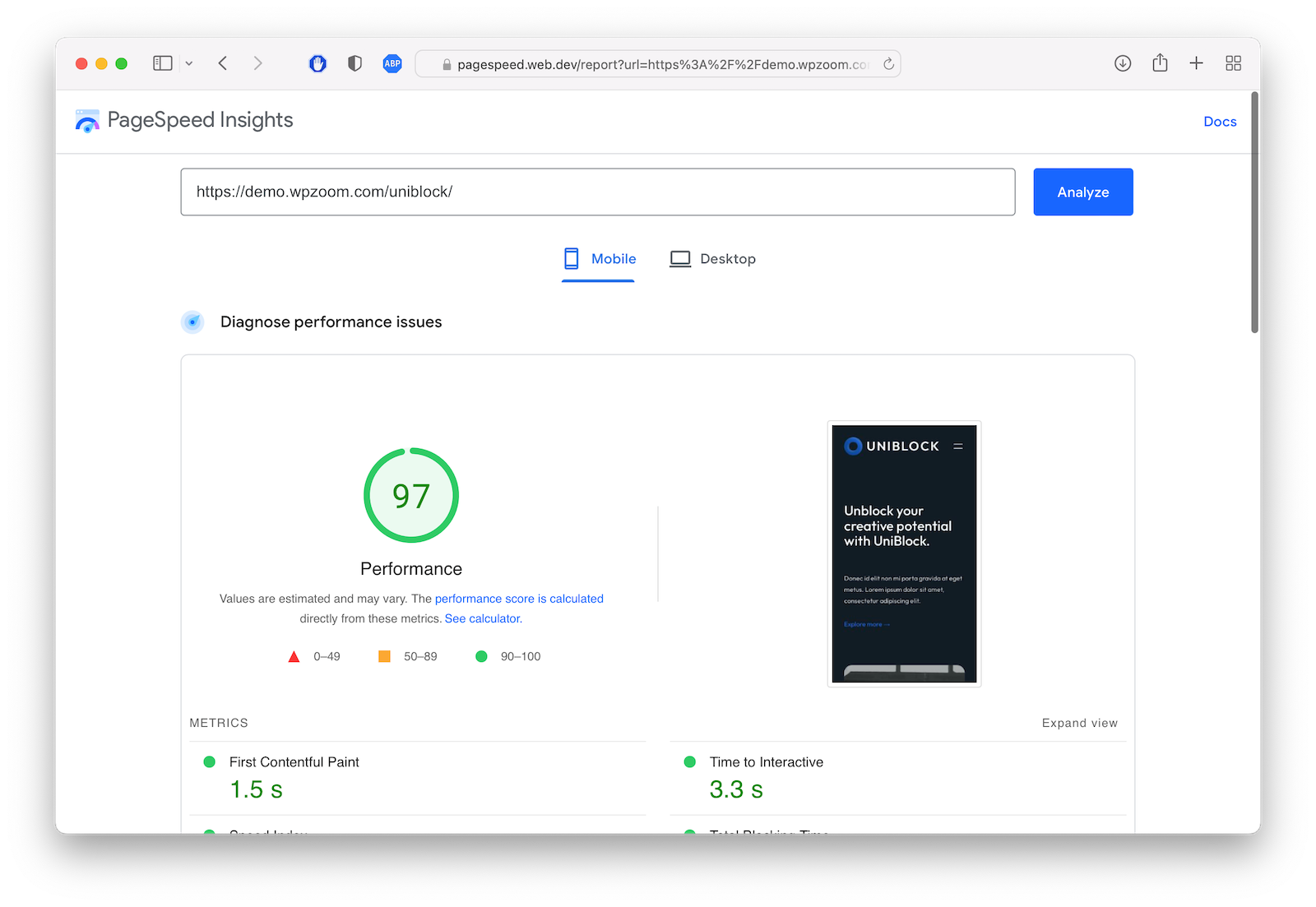
- Improved Performance: Block themes are often lighter and faster, as they rely on core WordPress functionality and do not need to load redundant scripts and styles that are typical in many classic themes.
- Unified Editing Experience: Block themes allow you to edit all parts of your site directly from the Full Site Editor, providing a more unified and intuitive editing experience.
- Real-Time Changes: See the changes you make in real-time, reducing the guesswork and constant back-and-forth previously required with traditional themes.
- Greater Customization and Flexibility: Mix and match blocks to create unique layouts and add custom designs to any part of your site. You’re no longer confined to the limitations of a traditional theme.
- Global Styles: Maintain consistent styles across your site with the Global Styles settings.
- Future-Proofing Your Site: Embracing the block theme structure ensures your website keeps up with the latest developments as WordPress continues to evolve its block editor system.
Checklist: Migrating from a Classic Theme to a Block Theme
This checklist will guide you through the essential steps to migrate your website from a classic theme to a block theme.
Remember, every theme is unique, so you may need to add or remove steps depending on your specific circumstances. We recommend testing these changes on a staging site before making them on your live site to avoid any potential issues.
- Back up Your Website: Before making any significant changes, ensure you have a complete backup of your website.
- Choose a Block Theme: Research and select a block theme that suits your website’s needs.
- Install and Activate the Block Theme: Download and install your chosen block theme.
- Familiarize yourself with the Full Site Editor: Take some time to understand how the Full Site Editor works, and get comfortable with adding and editing blocks.
- Migrate Site Logo: Replace the site logo in the Customizer with a Site Logo Block in the Full Site Editor.
- Migrate Color Schemes: Move your color schemes from the Customizer to the Global Styles in the Full Site Editor.
- Migrate Navigation Menus: Replace your menus from the Appearance section with the Navigation Block in the Full Site Editor.
- Migrate Homepage Slideshows/Hero Sections: Replace your homepage slideshow or hero section with a Cover Block in the Full Site Editor.
- Migrate Widgets and Sidebar: Replace your widgets and sidebar items from the Appearance section with corresponding blocks in the Full Site Editor.
- Check Theme Options: Review any theme-specific options, and understand how they translate into the Full Site Editor.
- Test Website Functionality: Check all parts of your website to ensure everything is working as expected. This should include all pages, posts, contact forms, and any additional functionality like eCommerce or memberships.
Now that we have a general idea of what the migration process might look like let’s look at some of these steps in detail. Specifically, we’ll list below major functionalities and how to configure them in a block theme.
1. Features Previously Located in the Customizer
The Customizer in WordPress provided options for various site elements, such as the site logo and color schemes. With block themes, these have been moved to new locations.
Site Logo
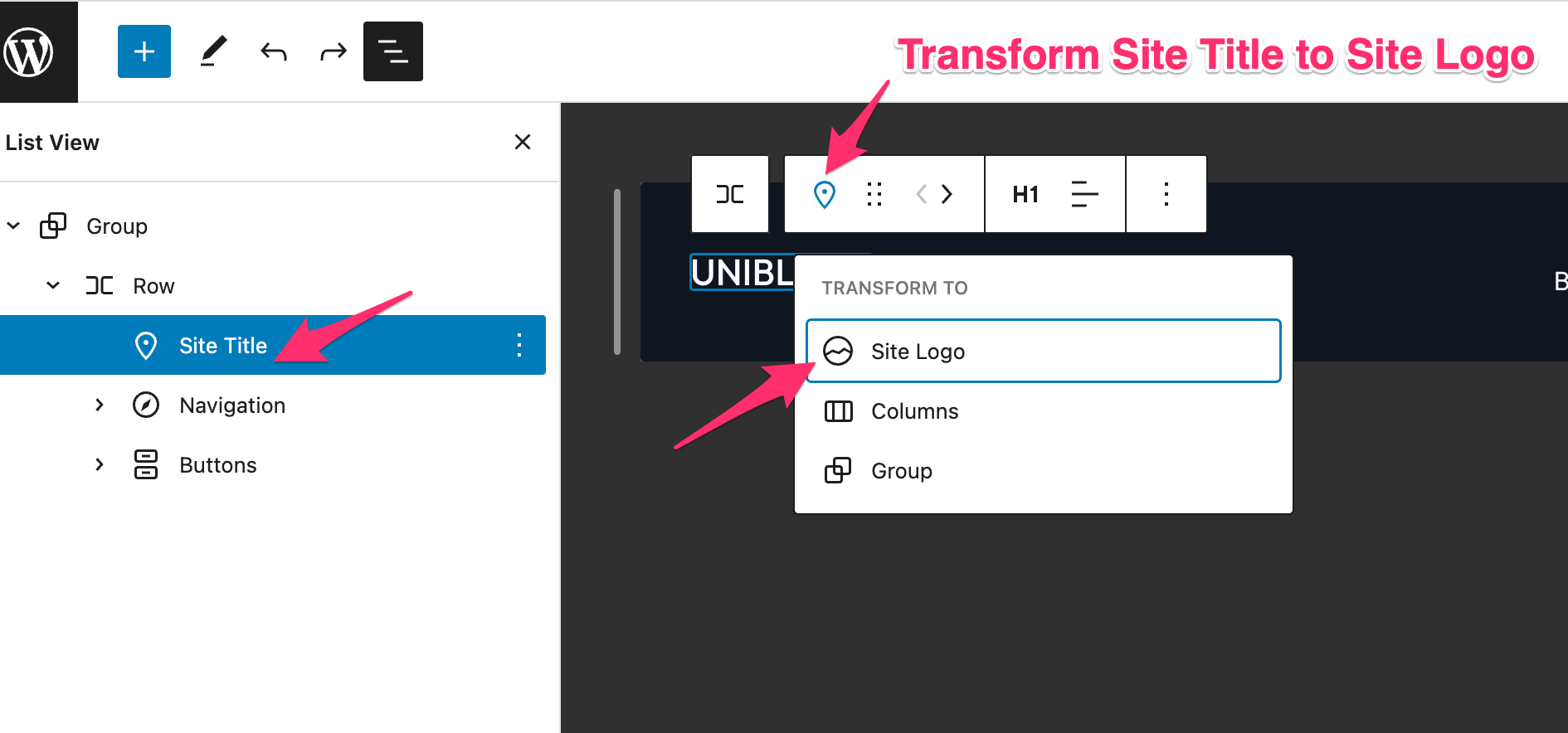
Previously, you would set your site logo through the Customizer. With block themes, you can now use the Site Logo Block to set your site logo. Here’s how:
- Navigate to the Site Editor.
- Select the header template part.
- Add a Site Logo Block and upload or select your logo.

Color Schemes
Click once on your website preview to view additional editing tools.
Color schemes were previously managed in the Customizer. With block themes, these settings are now located within the Site Editor. Here’s how to access them:
- Navigate to the Site Editor.
- Click on the Global Styles icon (located at the top right of the editor).
- Select “Browse styles” to manage your theme’s color schemes.
How to customize Fonts & Colors in Block Themes
2. Navigation Menus
Before, navigation menus were handled through the Appearance > Menus section of your WordPress dashboard. With block themes, navigation is managed with the Navigation Block. Here’s how:
- Navigate to the Site Editor.
- Select the header template part.
- Add a Navigation Block and structure your menu as desired.

How to create a Menu in a Block Theme
3. Homepage Slideshows and Hero Sections
Previously, slideshows or hero sections on your homepage might have been configured through Theme Options, Customizer, or using a plugin like Elementor. Now, you can use the Cover Block in your front page template. Here’s how:
- Edit your front page or the template used on your front page (depending on your setup).
- Add a Cover Block at the top of the content and customize it with your desired image or video, text, buttons, and other content.
- Click on the “Toggle full height” icon in the block’s toolbar at the top and change the block’s alignment to “Full-width”. These two steps will make the cover block appear at full height and full width.
Below you can see a full walkthrough of all the options available in the Cover Block:
In the Cover Block toolbar, you can set the image or video always to show the full height. Just click the Toggle Full Height option in the block’s toolbar that appears when you click on it:

4. Widgets and Sidebar
Widgets, such as those in the footer or sidebar, were previously managed through the Appearance section of your WordPress dashboard. With block themes, you can manage them through the Site Editor by editing specific template parts like the footer or sidebar. Here’s how:
- Navigate to the Site Editor.
- Select the Template Part you want to edit (like the footer or sidebar).
- Add the desired blocks and arrange them as you like.
Template parts are marked with a purple icon and can be edited in the template used or from the Template Parts section in the Site Editor.

Creating a sidebar using blocks in the new editor has many advantages. You can build your “widget areas” from any blocks you want or quickly install single-block plugins to add missing elements.
For example, in Classic themes, you’d need to use the Recent Posts widget to show a list of posts in the sidebar. In a Block theme, you can do that using the Latest Post block, which offers much more options and control:

5. Theme Options
If you’re accustomed to a theme with lots of options, you might be wondering where those options have gone in a block theme. The good news is that many of the features you might be used to controlling through theme options can now be edited directly in the Full Site Editor. For example, header and footer layouts can be changed directly in the editor. Also, the global styles section can control things like typography and color schemes for your entire site.
Our premium block themes come with a demo importer and very few theme options which mainly are related to features such as theme updater and generating a Child Theme:

6. Migrating Specific Themes
If you’re migrating from a specific theme, you may find additional considerations. For example, in Inspiro Blocks, the WPZOOM Portfolio plugin is now the one that manages the portfolio through blocks and shortcode layouts. If you’re using a specific theme, be sure to look for any documentation or support articles related to migration for that theme.
In conclusion, while the migration process requires some adjustments, the transition to a block theme with Full Site Editor can offer more flexibility and control over your site’s design and functionality. With a bit of patience and exploration, you’ll soon be leveraging the power of block themes to create a more dynamic and customizable WordPress site.
Check the second part of this article, in which we have a more in-depth look at some theme-specific features: WordPress Customizer vs Site Editor: 8 Features That Are Different [Part 2]