FLASH SALE Get 10% OFF everything using the coupon code: FLASH10 View Pricing Plans →
With the release of our first block themes, which adopts the new Site Editor added in WordPress 6.1, we feel the need to put together a list in which we’ll explain new terms and what’s different.
Full site editing (or FSE for short) is a collection of new WordPress features that focus on styling blocks and using blocks for all parts of a website, not only the content area.
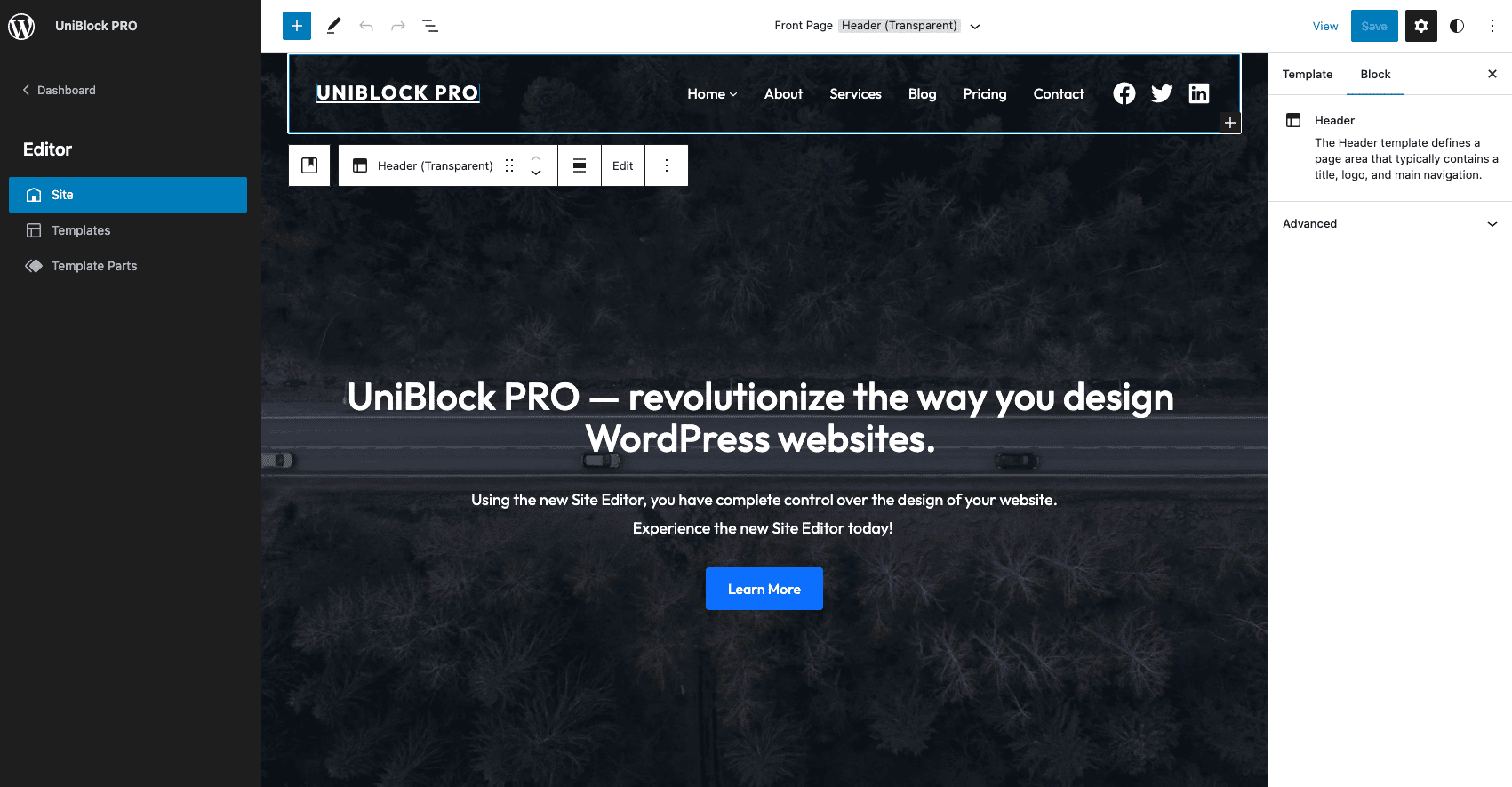
This means you can use the new Site Editor to customize and apply templates to global elements such as the header, footer, sidebar, and others.

FSE is the future of the WordPress block editor, and it allows you to have full control over your website. It also allows more users to create fully functional basic websites without coding knowledge.
A block theme is a new generation of themes that you can edit using the Site Editor from WordPress 6.1. It is built mainly using HTML and a theme configuration file (theme.json). The block theme is composed entirely of blocks, allowing you to edit all parts of your site in the Site Editor.
FSE-ready block themes have a different architecture than classic WordPress themes. Page Templates in Block Themes no longer contain PHP code but are HTML files with block markup.
In a classic, php-based theme, when a page starts to render, WordPress is not aware which blocks exist on a page and which don’t. Blocks gets parsed on render, and what that means is that block-styles don’t get added in the <head> of the page. Instead, they are added to the footer, when print_late_styles() runs.
P.S. Despite the name (Classic Themes) given to traditional themes, these aren’t going away anytime soon, as they will continue working many years ahead, and we’ll support both types of themes.
Many concepts and features are the same for both classic and block themes. Below you can find a comparison table:
| Classic themes: | Block themes: |
| Uses PHP files to display parts and content. | Uses HTML files to display blocks. Uses PHP files as a fallback if WordPress can not find the HTML file. |
| Uses PHP functions such as template tags to display content | Uses blocks for everything. The post content block is the equivalent of using the_content(). |
| Use PHP functions to make text translatable | Text in HTML files is not translatable. Block patterns can use PHP functions to make text translatable. |
| Uses PHP functions for if/else conditionals | Uses block settings to achieve different results |
| Uses the loop to display different posts and post types | Uses the query block and the post template block |
| Can use widget areas (sidebars) and widgets | Uses blocks instead of widgets. Widgets included in WordPress have been converted to blocks. |
| Can use the Customizer | Uses the Site Editor. Can optionally enable the Customizer menu |
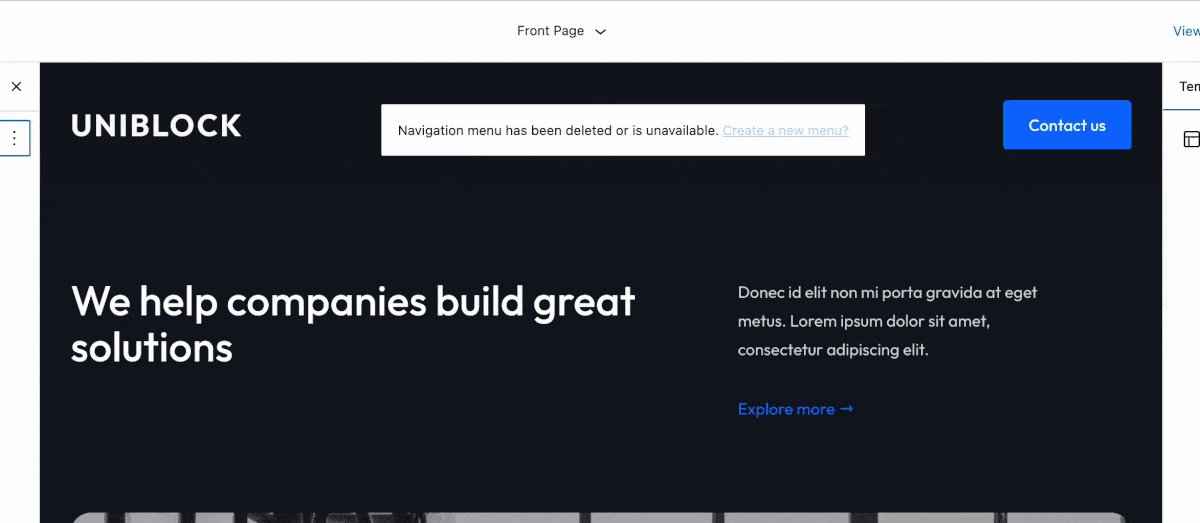
| Must register a navigation menu to include a menu | Uses the navigation block |
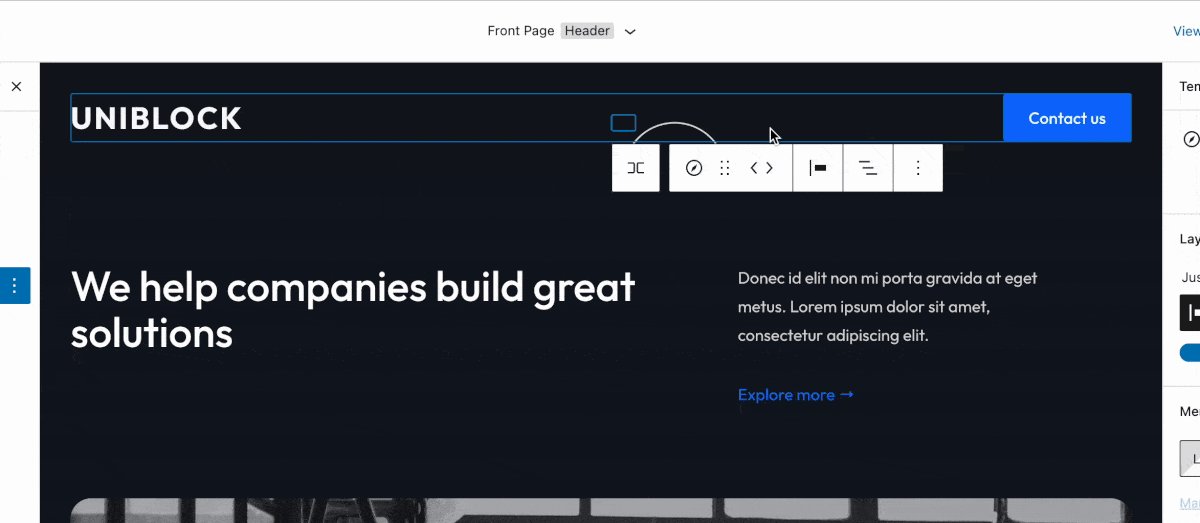
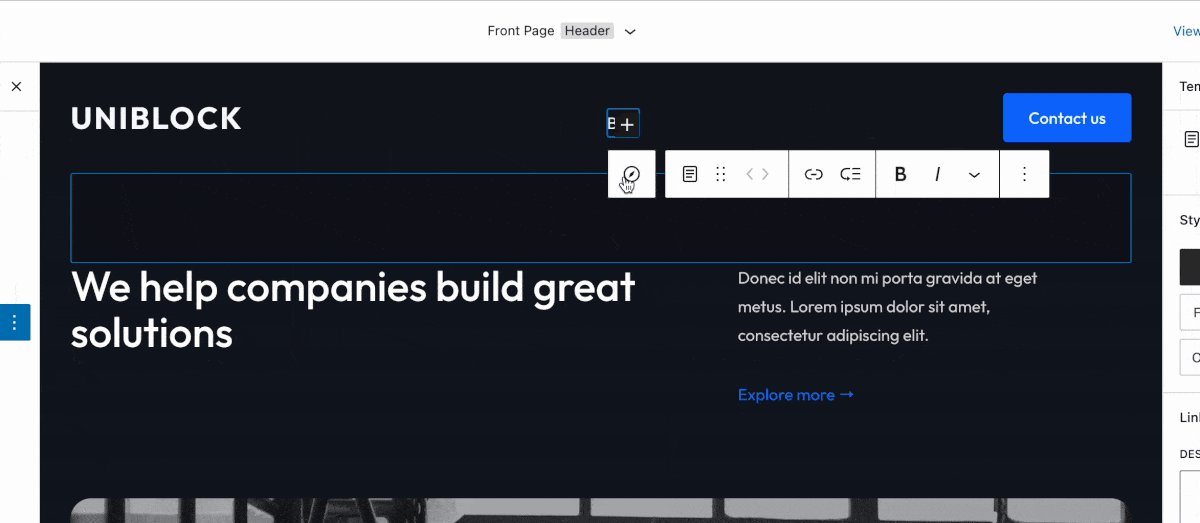
| Can register a custom header | Uses blocks to fully customize site headers including images |
| Can register a custom logo | Uses the site logo block |
| Can enqueue custom CSS and scripts | Can enqueue custom CSS and scripts but relies more on blocks and the theme.json configuration file |
| Can use theme.json, but theme authors need to enqueue the styles for the front. | Can use theme.json, and the styles are enqueued automatically to the editor and front |
| Can place template files in the root directory | Places template files in the templates folder |
| Can place template parts in any directory | Places template parts in the parts folder |
| Can not create and edit site templates like 404 and archive pages in the Site Editor | Can create and edit site templates like 404 and archive pages in the Site Editor |
| Can create and edit block templates in the Template Editor with theme support | Can create and edit block templates in the Template Editor |

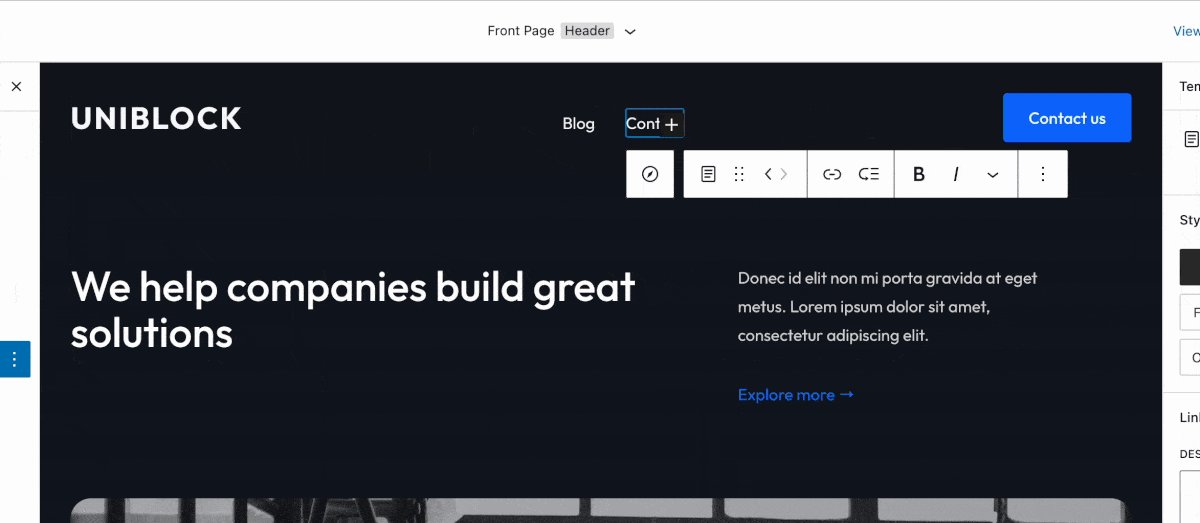
Without question, the most significant advantage of full site editing is actually its main feature: being able to edit the complete page, including the header, footer, and all other areas (single templates, etc.).
This is why it’s called “full site editing,” after all. Finally, all these things can be edited natively in WordPress without the help of external solutions. No coding skills or 3rd party page builders are needed!

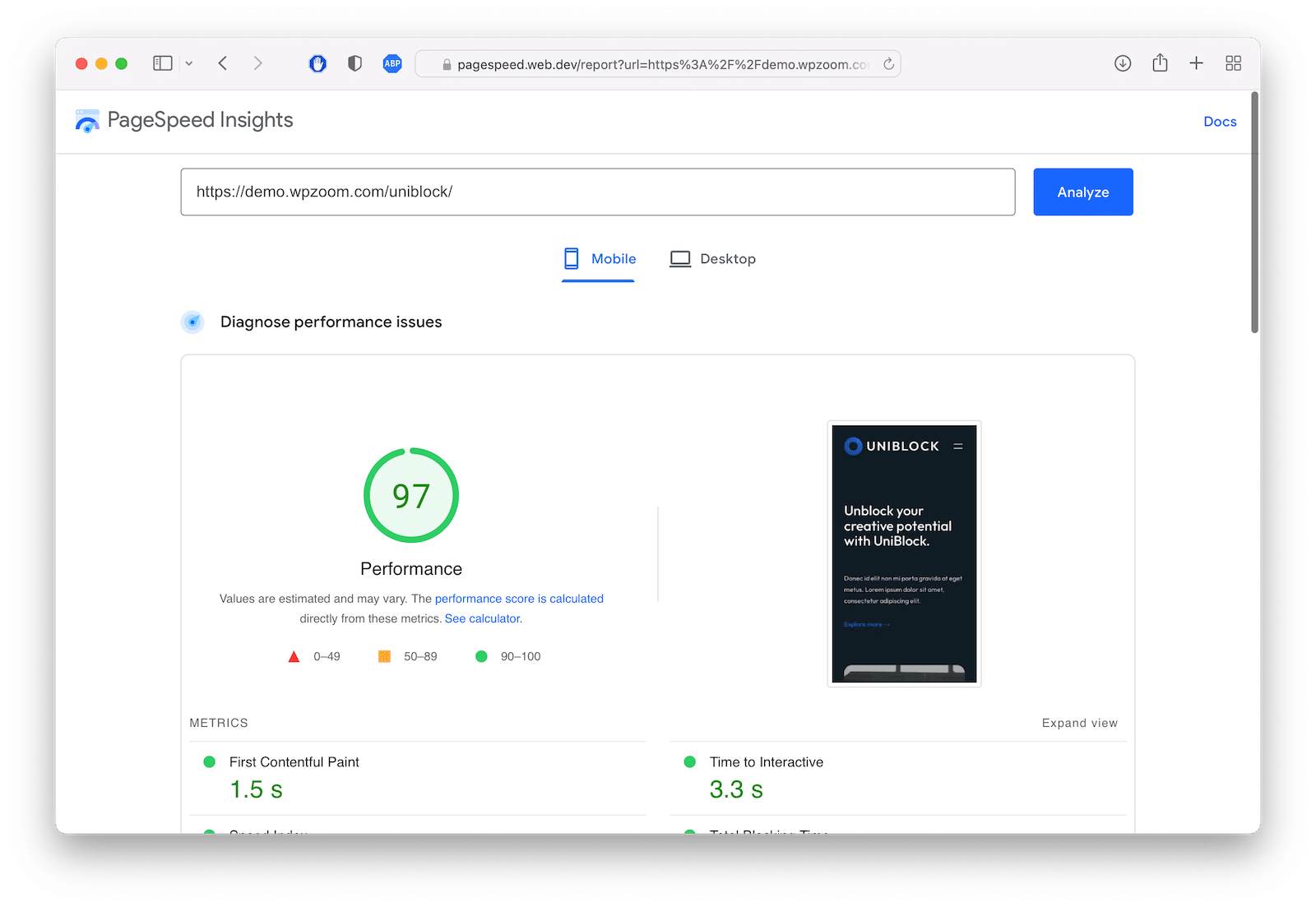
A website using a Full Site Editing theme will result in an excellent Page Speed score.
With the new site editor, fewer third-party plugins are needed to solve design challenges. For example, page builders are known to slow down web pages, but since you won’t need one anymore, your website will become much faster.
In addition, WordPress has made sure that full site editing generates very clean and compact code. The details are not so important here. The take-away for you: Your website will be leaner and faster with Gutenberg and full site editing.