Creating a WordPress website often involves customizing themes to fit your unique vision. A child theme in WordPress offers a powerful way to modify your site safely and efficiently. By inheriting the functionality and styling of a parent theme, child themes allow you to make changes without affecting the original design.
This guide will explain what a WordPress child theme is, how it works, and why it’s a valuable tool for your website customization.
Table of Contents
- What Is a Child Theme in WordPress?
- Why Use a Child Theme in WordPress
- How to Create a WordPress Child Theme?
- How to Use a Child Theme in WordPress?
- Potential Drawbacks and Considerations
- How to Choose the Right Parent Theme?
What Is a Child Theme in WordPress?
A child theme in WordPress is a sub-theme that inherits all the design, features, and functionality of another theme, known as the parent theme. This powerful tool allows you to modify and customize your website without altering the parent theme’s core files.

How a Child Theme Works
The relationship between a parent theme and a child theme is crucial to understand. Here’s a breakdown of how it functions:
- Inheritance of Features: A child theme automatically inherits the styling, structure, and features of its parent theme. This means you get a fully functional website out of the box, based on the parent theme’s setup.
- Customization and Safety: Any changes made within the child theme’s files override the parent theme’s corresponding files. This ensures that your customizations remain intact, even if the parent theme is updated. By using a child theme, you avoid the risk of losing your custom work when updates are applied to the parent theme.
- Separate Files for Modifications: In a child theme, you can create or edit files like style.css for custom styles or functions.php for additional functionalities. These files work alongside the parent theme’s files, allowing you to extend or alter the theme without directly modifying the parent theme itself.
Using a child theme is a best practice for WordPress development. It offers a robust solution for those looking to customize their websites while maintaining the integrity and update compatibility of the parent theme.
Why Use a Child Theme in WordPress
Using a child theme in WordPress offers numerous advantages that can enhance your website development process and overall site management. Here are the key benefits:
- Preserves Customizations During Updates. One of the primary advantages of a child theme is that it keeps your customizations safe when the parent theme is updated. By making changes in the child theme, you ensure that your modifications are not overwritten during theme updates, maintaining the security and stability of your site.
- Speeds Up Development. Child themes significantly streamline the development process. Instead of starting from scratch, you can build upon the existing design and functionality of a parent theme. This allows you to focus on specific customizations and enhancements, saving time and effort, especially when dealing with complex themes.
- Enhances Flexibility. Child themes offer a flexible environment for experimentation. You can test new design elements, features, or code changes within the child theme without affecting the main site. If the changes do not work as expected, you can easily revert to the original parent theme settings, making it a risk-free way to innovate.
- Simplifies Maintenance. Maintaining a WordPress site becomes easier with child themes. When updates or changes are needed, you can address them in the child theme without disturbing the parent theme’s core files. This separation ensures that your custom work is preserved and easily manageable.
- Promotes Consistency Across Multiple Sites. For those managing multiple WordPress sites, child themes provide a way to maintain a consistent look and feel across all of them. You can use a single parent theme and create various child themes for different occasions or styles, such as seasonal designs or event-specific layouts, ensuring uniformity while allowing for specific customizations.
How to Create a WordPress Child Theme?
To create a child theme in WordPress you can either use a plugin for a quick setup or create the child theme manually for more control. Here’s how to do both.
Meathod 1: Using a Child Theme Plugin
For beginners or those short on time, using a plugin is the easiest way to create a child theme. Plugins handle the technical details, making the process straightforward and hassle-free.
Here are some of the best child theme generator plugins out there:
While the customization options may be somewhat limited compared to generating and configuring the child theme manually, these plugins will save you quite a lot of time and trouble.
Method 2: Creating a Child Theme Manually
Creating a child theme manually offers greater customization and control. This method is ideal for users with some technical knowledge or those who want to learn more about WordPress theme development.
Here is a simplistic breakdown of what you will need to do:
Step 1: Create a New Directory
Access your site’s files using cPanel or an FTP client. Navigate to /wp-content/themes/ and create a new folder for your child theme. Name it appropriately, e.g., mytheme-child.
Step 2: Create a Stylesheet (style.css)
In your new directory, create a file named style.css. Add the following code, updating the details to match your parent theme:
/*
Theme Name: MyTheme Child
Template: mytheme
*/Step 3: Create the Functions File (functions.php)
In the same directory, create a functions.php file. Add the following code to enqueue the parent theme’s styles:
<?php
function mytheme_child_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . 'https://b8f4g5a7.rocketcdn.me/style.css' );
} add_action( 'wp_enqueue_scripts', 'mytheme_child_enqueue_styles' );
?>Step 4: Enqueue the Parent Theme’s Stylesheet
Ensure your functions.php file correctly enqueues the parent theme’s stylesheet. This step allows your child theme to inherit the parent theme’s styles.
Step 5: Install and Activate the Child Theme
Go to the WordPress dashboard, navigate to Appearance > Themes, and activate your new child theme.
For those who are looking for more in-depth guidance, we have a detailed article that walks you through how to create a child theme step by step.
If you are using a theme from WPZOOM, creating a child theme becomes even more straightforward. All WPZOOM themes come with a built-in 1-Click Child Theme installer, simplifying the process significantly. To make the most of this functionality, be sure to follow our step-by-step tutorial.
How to Use a Child Theme in WordPress?
This section will guide you through the process of activating, customizing, updating, and maintaining your child theme, ensuring that your website remains both unique and up-to-date.
Activating the Child Theme
Activating a child theme is a straightforward process, but it’s crucial to ensure everything is set up correctly to take full advantage of its benefits. Follow these steps to activate your child theme:
Step 1: Install the Child Theme
- Log into your WordPress admin area.
- Navigate to Appearance > Themes.
- Click on Add New at the top of the page.
- If you have a zip file of the child theme, click Upload Theme. Choose the file from your computer and click Install Now. Alternatively, if you’re using a pre-made child theme available in the WordPress repository, search for it by name and click Install.
Step 2: Activate the Child Theme
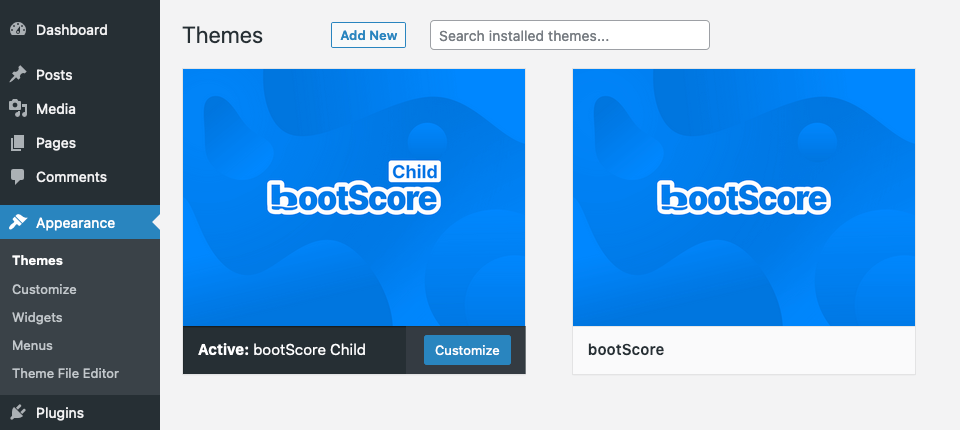
- Once the child theme is installed, return to the Appearance > Themes section in your WordPress dashboard.
- Locate the newly installed child theme in the list of available themes.
- Hover over the theme and click the Activate button. This will immediately switch your site to use the child theme while retaining the parent theme’s core functionality and styling.
Customizing the Child Theme
Once your child theme is activated, you can start customizing it to tailor your website’s look and functionality to your specific needs. Here are the detailed steps to effectively customize your child theme:
Step 1: Access the Theme Customizer
- Navigate to Appearance > Customize.
- This will open the WordPress Customizer where you can make visual changes to your theme. Here, you can modify settings such as site identity, colors, fonts, header and footer layouts, and more.
- After making your changes, click Publish to apply them to your site.
Step 2: Edit CSS
- In the Customizer, go to Additional CSS.
- Add your custom CSS code here to adjust styles like colors, margins, fonts, and more.
Step 3: Modify Template Files
- Navigate to Appearance > Theme File Editor.
- In the Theme File Editor, you will see a list of files on the right. These are the template files you can edit to customize the functionality and layout of your theme. Common files to edit include style.css, functions.php, and various template files like header.php or footer.php.

Remember, any changes you make here will override the corresponding files in the parent theme.
Updating the Parent Theme
Keeping the parent theme updated is crucial for maintaining the security, functionality, and performance of your WordPress website. However, it’s important to ensure that updates do not interfere with your customizations made in the child theme. Here’s how to update the parent theme safely:
- Backup Your Site. Before updating the parent theme, always create a backup of your site. This ensures you can restore your site if anything goes wrong during the update process.
- Update the Parent Theme. Navigate to Dashboard > Updates. If there is an update available for your parent theme, click Update.
- Test Your Site. After updating the parent theme, thoroughly test your site to ensure all customizations in the child theme are still functioning as expected.
Reverting to the Parent Theme
Reverting to the parent theme might be necessary if your child theme is causing issues, if you want to return to the default design, or if you are troubleshooting problems. Here’s how to revert to the parent theme safely and effectively:
- Go to Appearance > Themes.
- Click on the parent theme and then click Activate.
- Ensure that the site works as expected after deactivating the child theme. Some customizations may not be visible without the child theme active.
Potential Drawbacks and Considerations
While using a child theme in WordPress offers numerous benefits, it is important to be aware of potential drawbacks and considerations to make informed decisions. Here’s what you need to consider:
- Plugin Conflicts: Although most plugins should work seamlessly with child themes, there can be instances where certain plugins do not integrate well, causing styling or functionality conflicts. Always test plugins thoroughly after activating a child theme.
- Parent Theme Updates: Significant updates to the parent theme can sometimes break the customizations in your child theme. Regularly monitor the parent theme’s updates and test your site after each update to ensure compatibility.
- Ongoing Adjustments: Maintaining a child theme requires ongoing effort, especially when the parent theme undergoes frequent updates. You may need to make adjustments to your child theme to keep it compatible and functional.
- Technical Knowledge: Customizing and maintaining a child theme often requires a basic understanding of CSS, PHP, and WordPress theme structure. This can be challenging for beginners or those without technical expertise.
How to Choose the Right Parent Theme?
Choosing the right parent theme is crucial for the success of your WordPress site, as it forms the foundation upon which your child theme builds. Here are some recommended themes that offer a balance of functionality, customization, and support:
- Inspiro PRO. Inspiro PRO is a versatile and professional portfolio theme ideal for creatives, photographers, and videographers. It integrates seamlessly with the Elementor page builder, allowing you to create stunning, custom layouts with ease.
- UniBlock PRO. UniBlock PRO is designed for full site editing, offering extensive customization through over 30 custom block patterns. This theme is perfect for users who want a highly flexible and customizable website.
- Foodica. Foodica is a theme specifically crafted for food bloggers, recipe websites, and food-related businesses. It features ready-to-import starter sites, customizable colors and fonts, and built-in support for the WordPress Block Editor.
All these are top-quality products, built to be highly customized. They can work well for a huge variety of different types of websites and can support parent-child combinations without raising any problems