FLASH SALE Get 10% OFF everything using the coupon code: FLASH10 View Pricing Plans →
Navigate to Tools > Import > WordPress in the WordPress Dashboard to import the demo content using this file.
UniBlock is the first Block Theme (Full-site-editing) theme developed by WPZOOM.
Unlike our popular themes like Inspiro or Foodica, which we’ll refer to as Classic Themes, UniBlock, and other Block Themes are using blocks, and the block editor to create all areas on your website.

What is a Block Theme?
A block theme is a WordPress theme with templates entirely composed of blocks so that in addition to the post content of the different post types (pages, posts, …), the block editor can also be used to edit all areas of the site: headers, footers, sidebars, etc.
UniBlock includes a few pre-designed templates for the following pages:
Front Page
About
Services
Blog
Contact
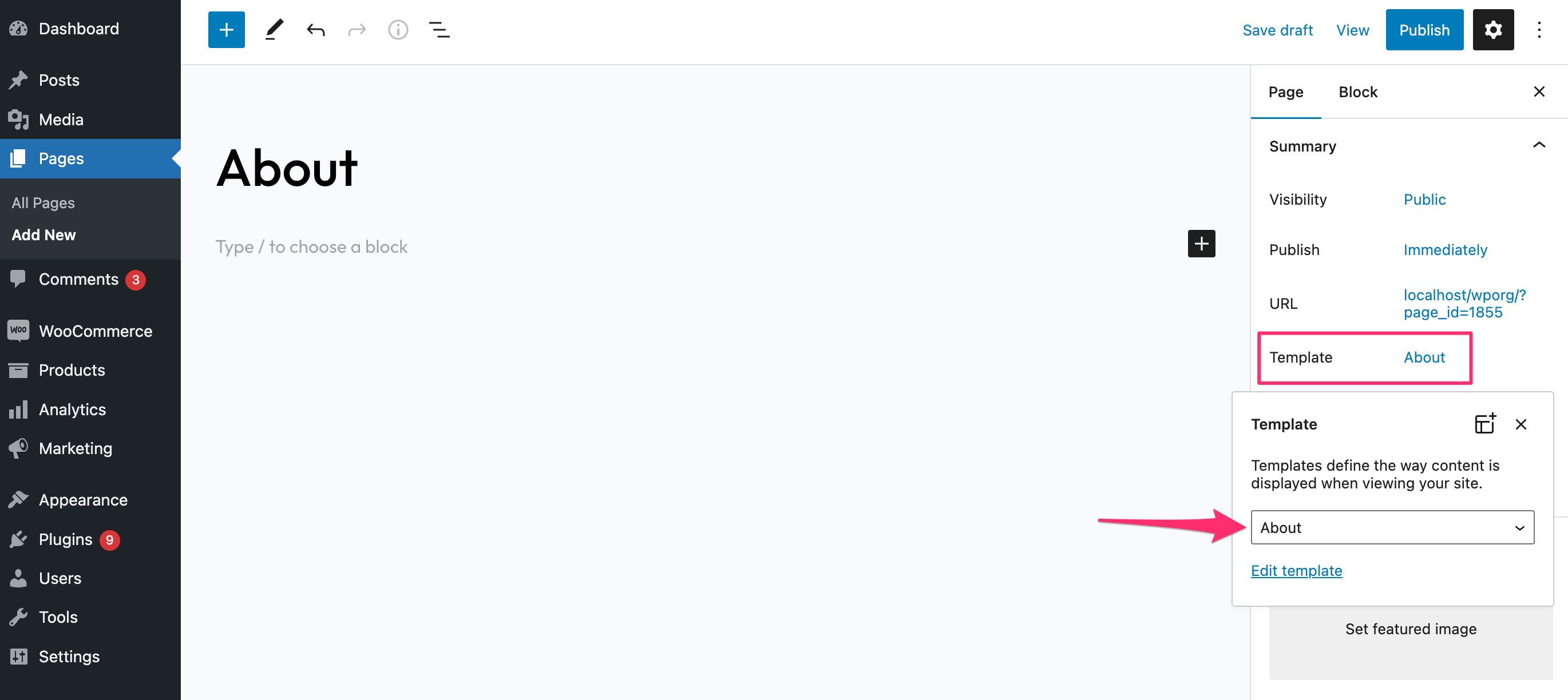
All you have to do is to create new pages or edit existing ones and choose the needed template. For example, for the About page, you will have to select the template with the same name:

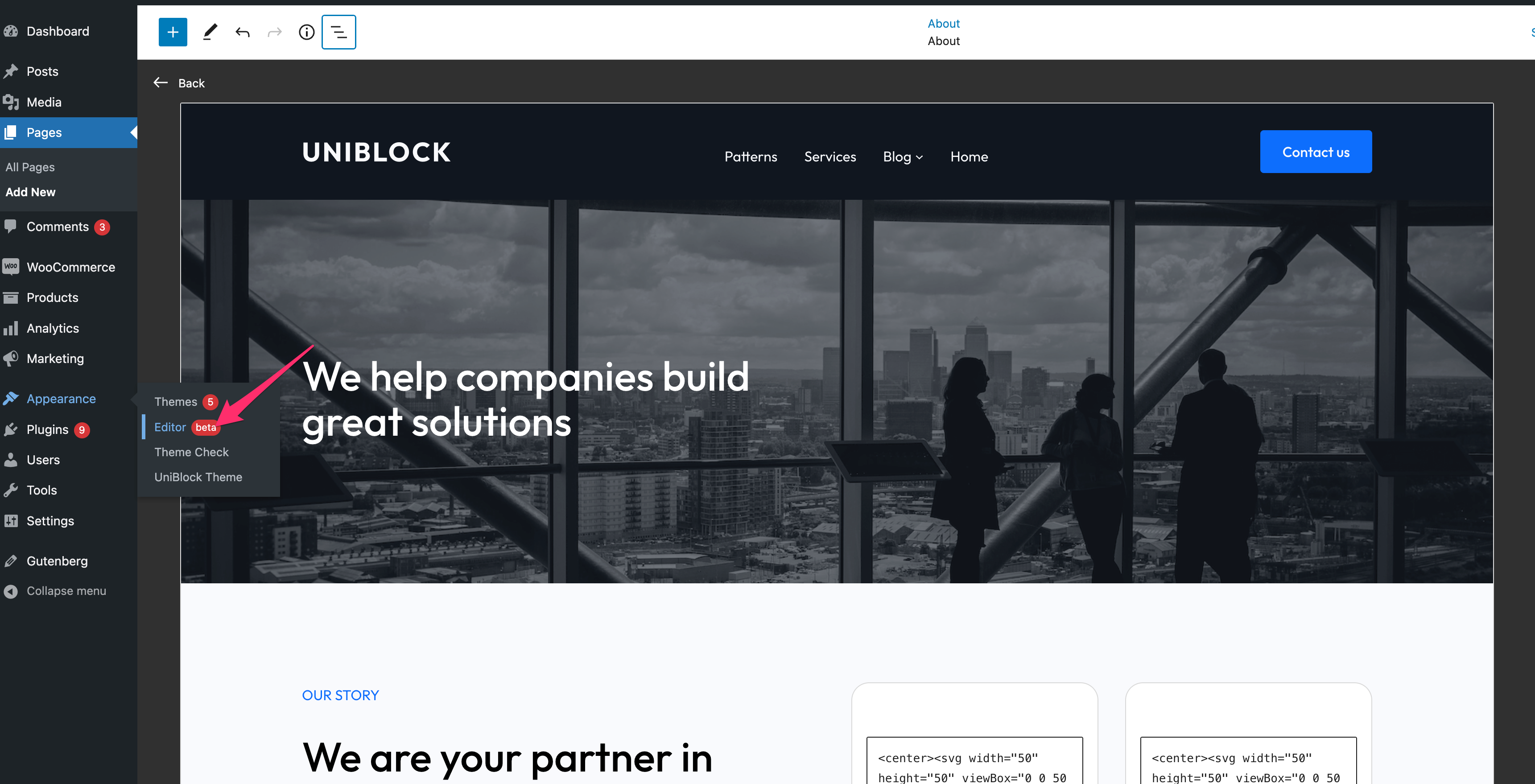
From the Site Editor or by clicking the “Edit Template” link, you can change every detail of the pre-designed templates available in the theme:

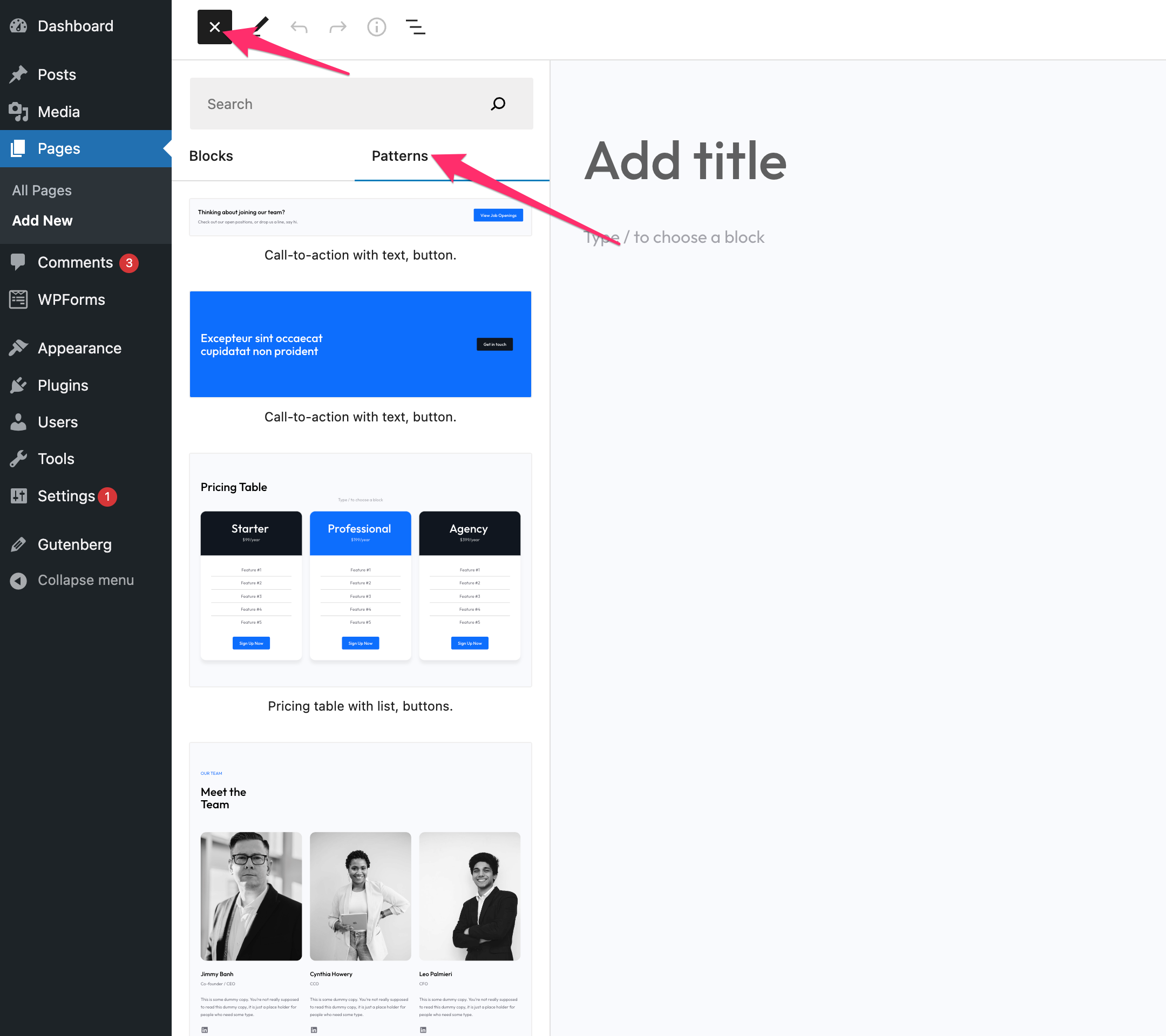
UniBlock includes 19 block patterns with full page designs and individual sections like pricing tables and call-to-actions:

We wrote before on our blog about block patterns, so we highly recommend you take a look at this article.
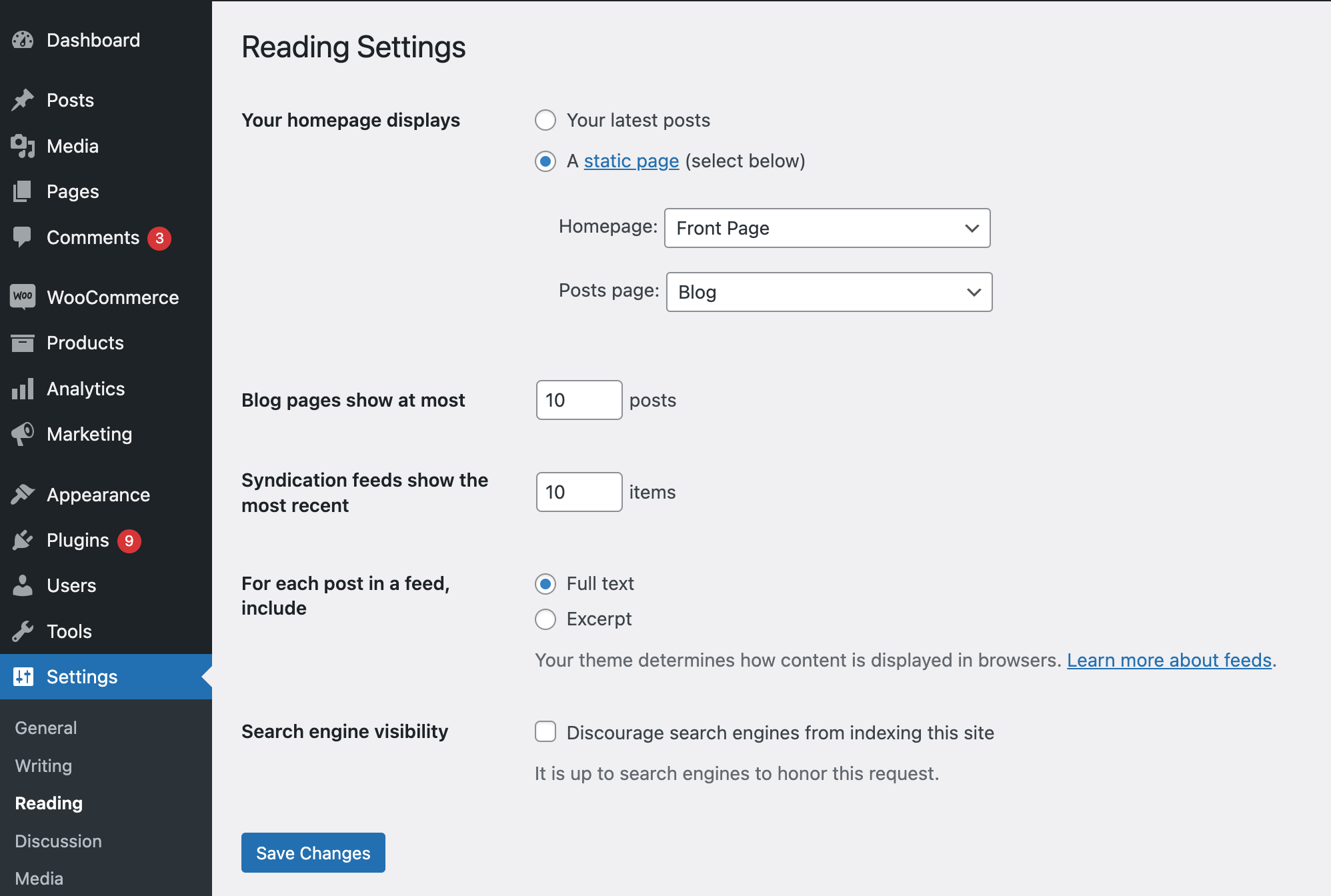
You will need to create manually 2 pages and assign them in the Settings > Reading as Homepage and Posts page (Blog):

The page selected as the Posts page will display your latest posts on it.
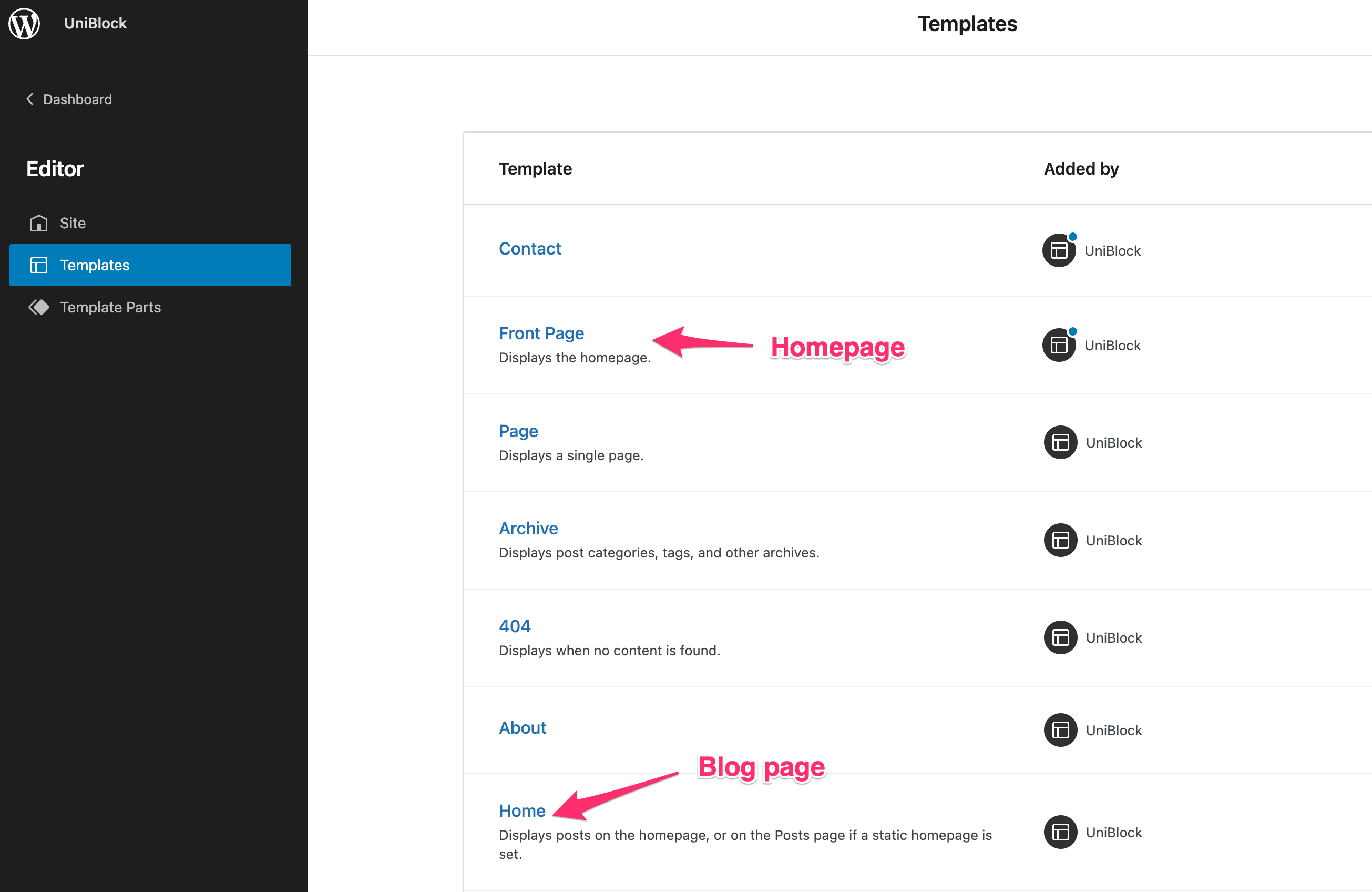
You can make changes to the layout and content of both these pages from the Appearance > Editor > Templates:

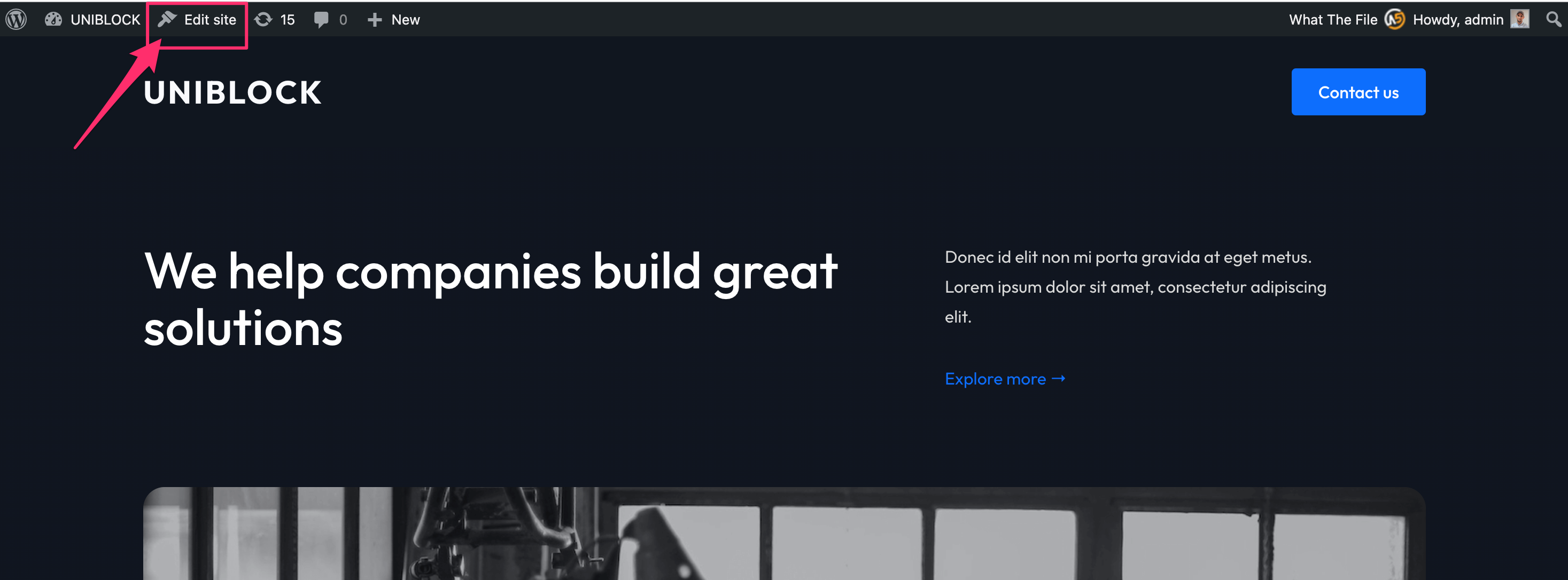
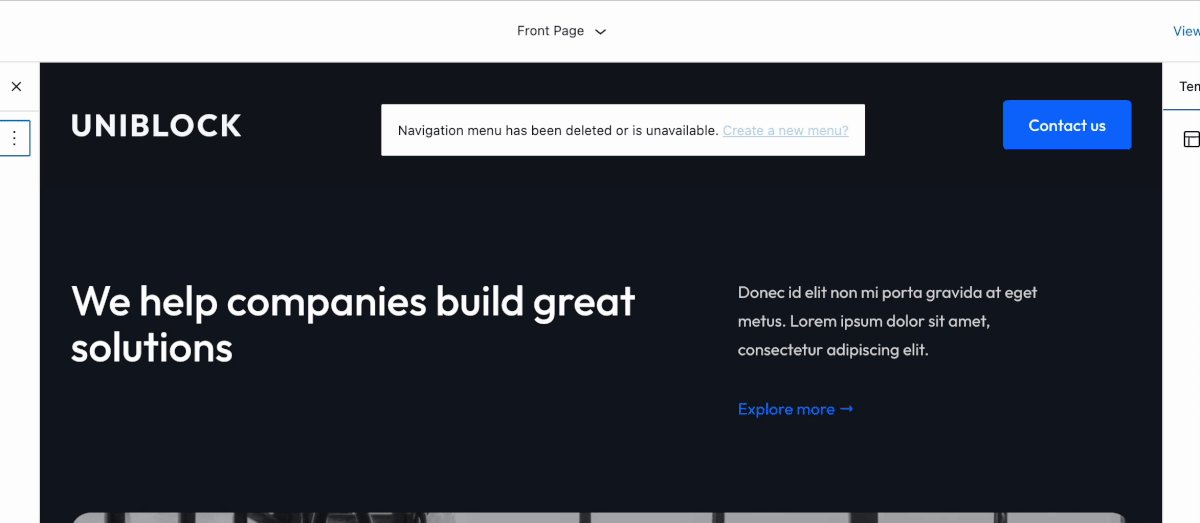
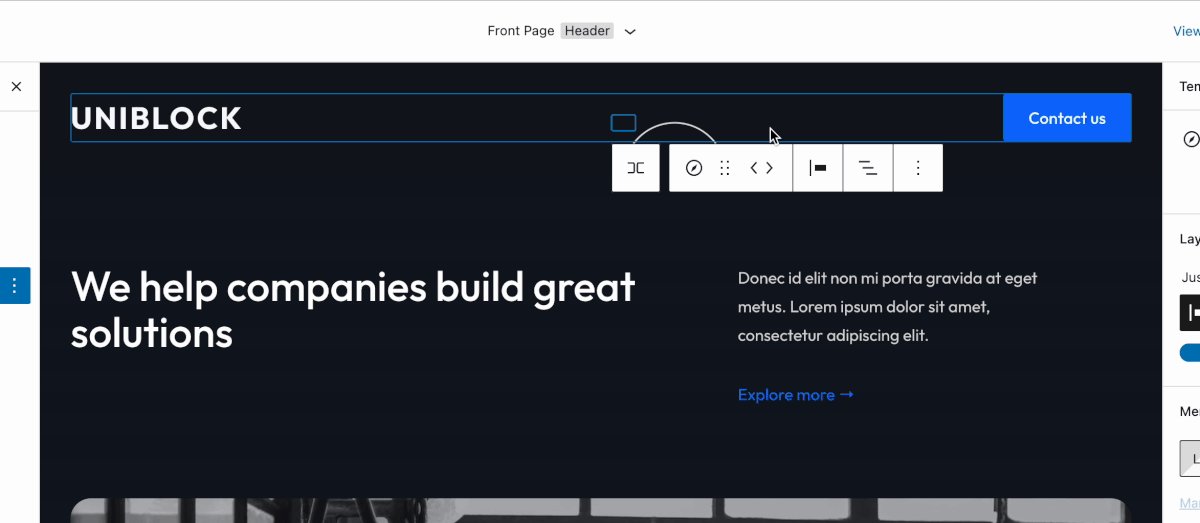
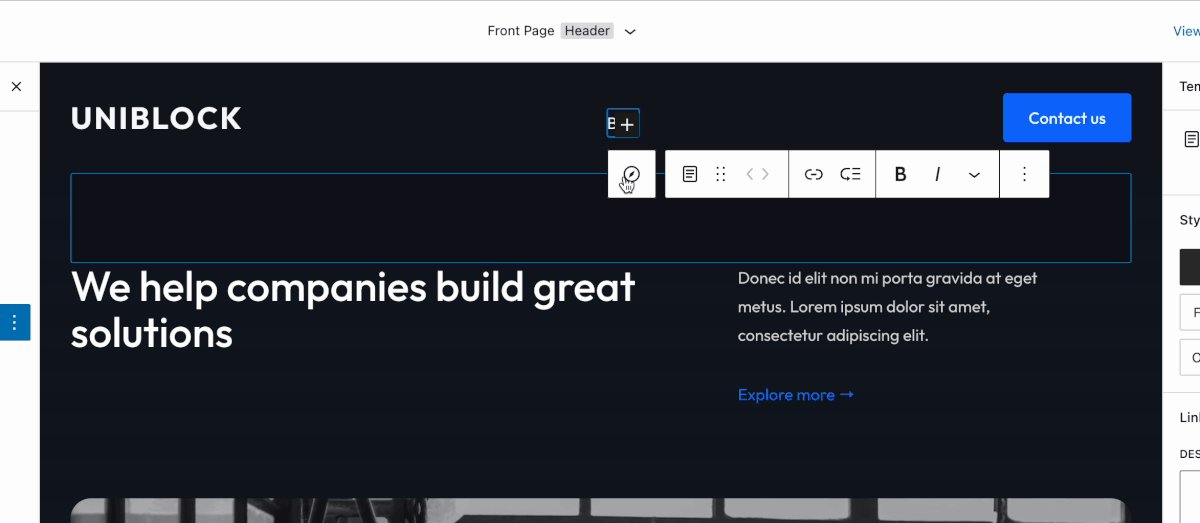
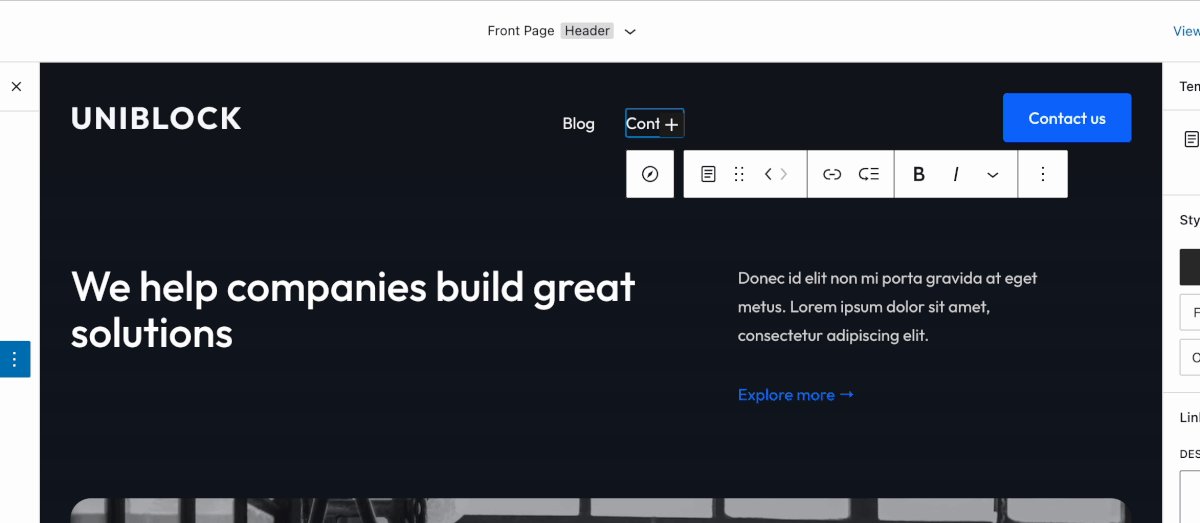
To set up your links in the menu, click on the Edit Site, and in the “Template Parts” section, click on “Header”:

The header is a template part, meaning you can also edit it directly when editing another page, and the changes made to it will be synchronized everywhere on your website.
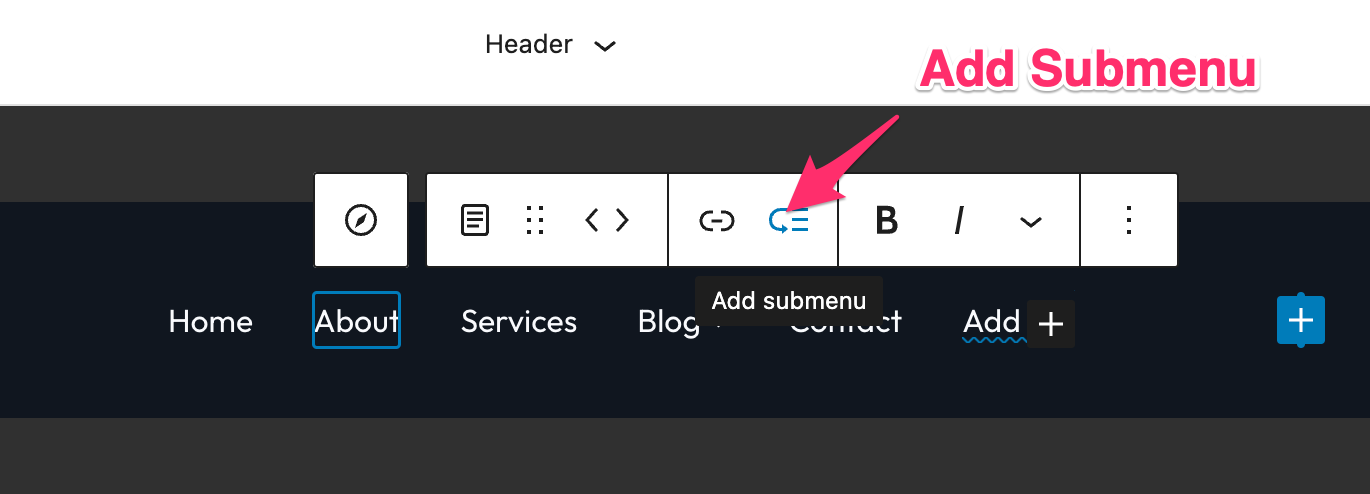
To create submenus (dropdowns), click on an item from the menu and click on then on the Add Submenu icon: