
Foodica is one of our most popular themes and the first choice of many food bloggers. We’re excited to announce a major update that includes new features and improvements. Let’s see what Foodica 4.0 is ready to bring to your blog and how you can make use of all the features.
What’s new?
- 3 New Header Layouts in the Customizer
- Hamburger icon with a sliding sidebar on mobile devices
- A new Optimization section in the Theme Options to control registered image sizes by Foodica
- New demo created using only Gutenberg blocks
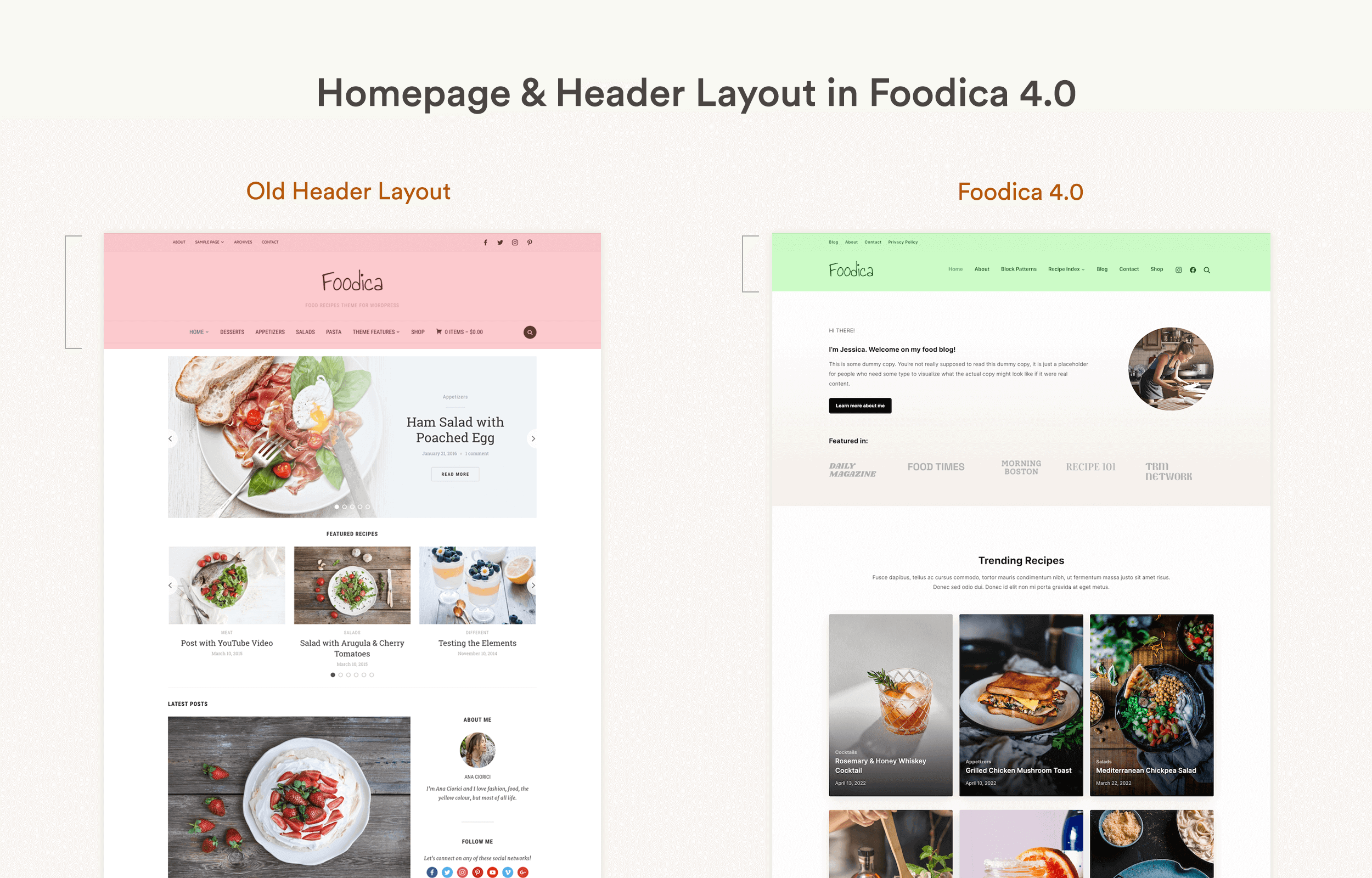
New Header Layouts

Foodica 4.0 includes 3 new header layouts. You can now choose from a total of 4 different layouts within the classic header style.
While the classic layout provides good visibility of all included elements on big screens, it may take too much vertical spacing on devices with smaller screens.
Now you can choose a more compact header layout to save space, and your visitors will see more valuable content above the fold. This will have a positive impact on the page speed score of your website.

Tablet & Mobile Sidebar Panel

To provide an app-like experience to your readers from tablet & mobile devices, we’ve added a sidebar panel that can be toggled using the hamburger icon.
This feature can be enabled from Customizer > Header Options > Mobile Navigation Type.
Once enabled, you can add widgets and blocks to this panel by placing them in the Sidebar (Hamburger) widget area:

New Demo using Gutenberg Blocks
[bafg id=”686751″]
Foodica 4.0 also includes a new starter site which you can import and get started much easier when creating a new website.
Previously, the theme included a classic demo created using widgets and another demo built using Elementor.
Now you can build your website with Foodica only using the block editor. This demo includes pre-built layouts created using Gutenberg blocks for your Front Page, About, and Contact pages.

All sections from this demo are also available as block patterns in our free Block Patterns for Food Bloggers plugin.
Control Image Sizes registered by Foodica
As Foodica is a complex theme for food bloggers, many of its features require showing images in different sizes and aspect ratios. Using the new Optimization section from the Theme Options page, you can control which sizes the theme should generate and which not.
This is useful if you want to reduce the number of files created on your server.

The new update is available for all existing customers, and you can download it from Members’ Area.
Check more information about the Foodica theme or take a look at the live demo. Happy food blogging!