FLASH SALE Get 10% OFF everything using the coupon code: FLASH10 View Pricing Plans →
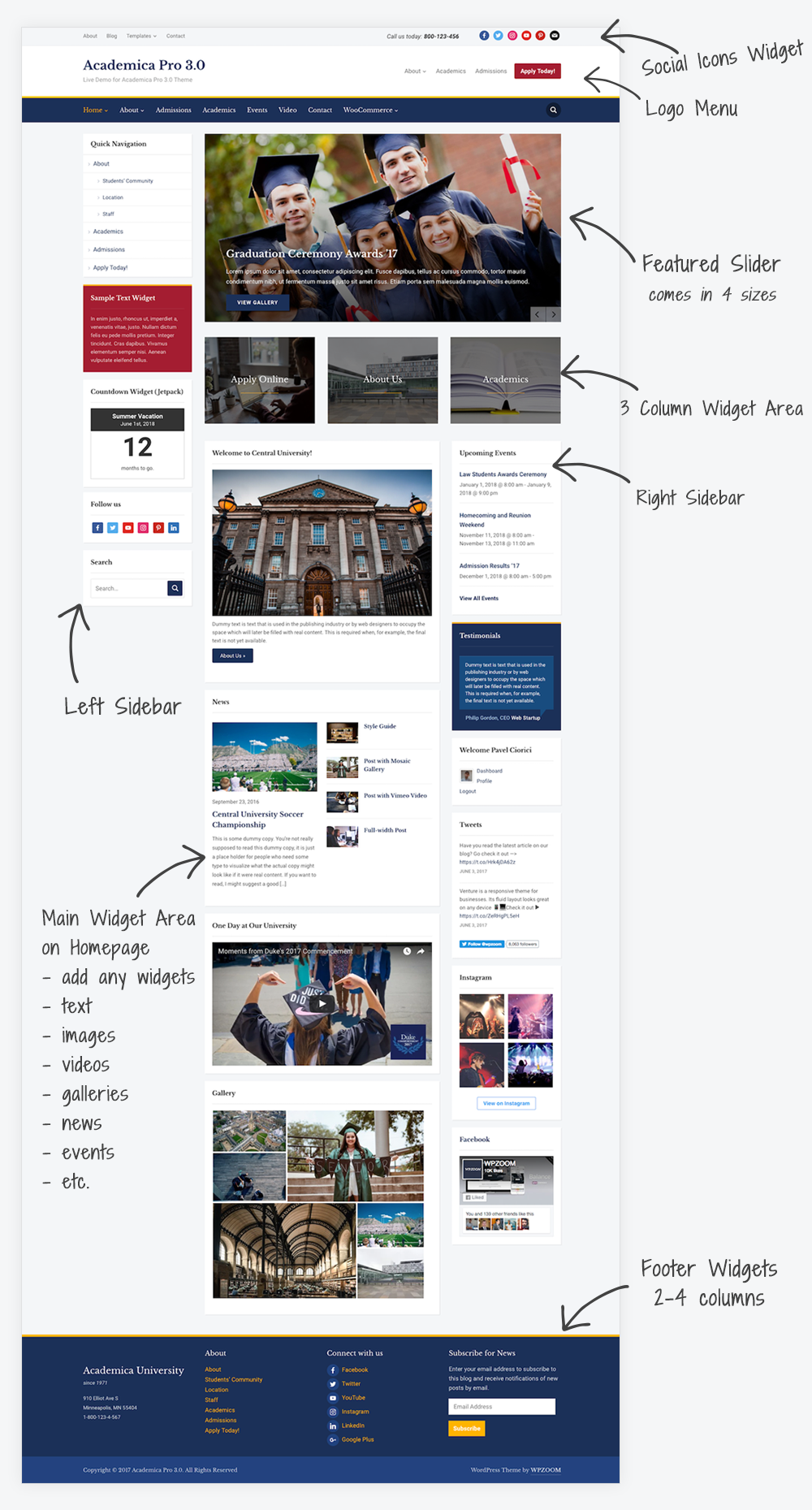
To get the same layout as in the following screenshot from the demo, you have to create a new static page and set one of the 4 available Homepage page templates, and then set this page as your front page.

Social Icons Widget – free plugin that allows you to create a list of your social profiles. You’ll need it to add social icons in the top menu bar.
Instagram Widget – another free plugin created by us which you can use to add a gallery with your latest Instagram photos.
Jetpack – a free plugin that includes numerous features that you can active to add extra functionalities in the theme. Recommended features to activate: Sharing Buttons, Related Posts, Tiled Galleries, Carousel.
Page Builder – we recommend Beaver Builder or Elementor plugins if you need a page builder. We also developed addons for these plugins that include additional widegts and templates. You can find them here.
The Events Calendar – a free calendar plugin to create a page with Events.
Sidebar Login – free & simple login widget to add in the sidebar.
WooCommerce – the plugin that adds the eCommerce integration in the theme.
MailPoet – simple plugin to create and send newsletters.
To Customize different elements of the theme, go to the Appearance > Customizer page.
To enable the eCommerce feature in the theme, you’ll need to install the free WooCommerce plugin.
To add a contact form to a page like in the demo simply install the WPZOOM Forms plugin by following these instructions.

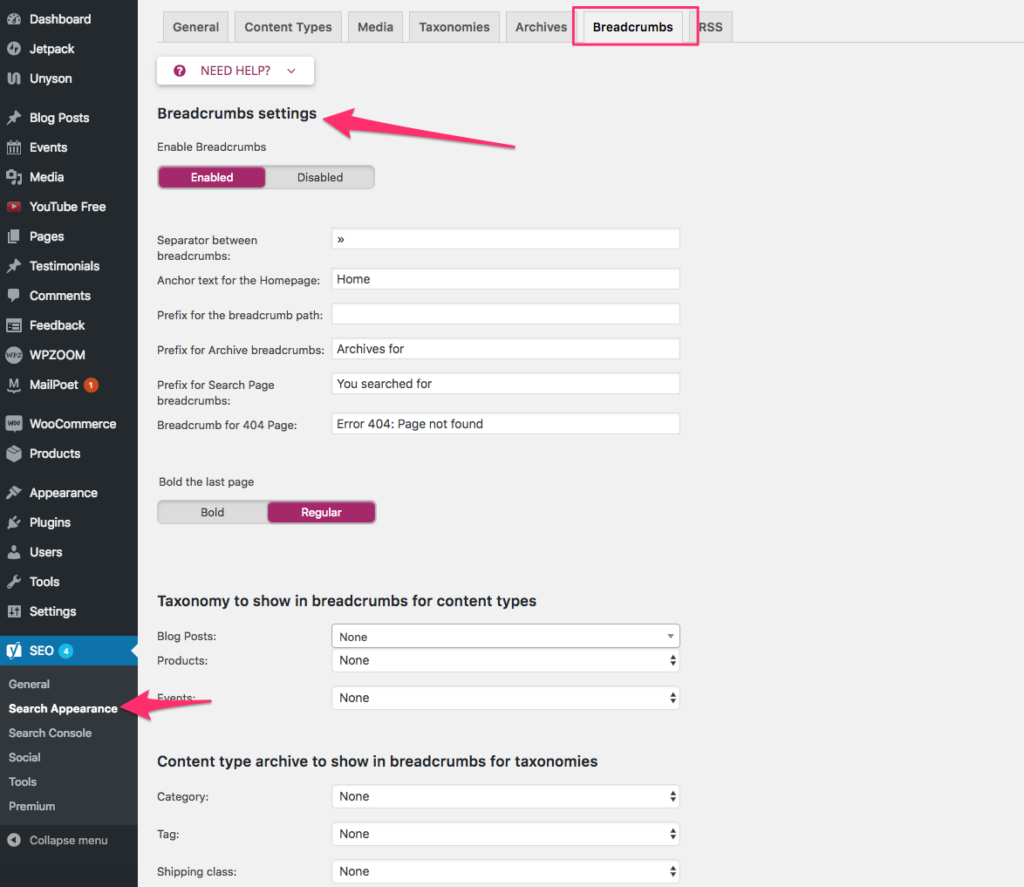
In order to display Breadcrumbs in all pages, install and activate the Yoast SEO plugin.
Go to plugin settings from SEO > Search Appearance, and under the Breadcrumbs tab you can enable this feature.
You can create a Video page like this one from the demo using the free YouTube plugin.
You can configure each widget individually on which page it appears by using the Widget Visibility feature from Jetpack plugin or a different Custom Sidebars plugin.
Social Icons in the footer can be added using Social Icons widget (free plugin created by WPZOOM). Once you install the plugin, activate it, go to Widgets page, and add the Social Icons by WPZOOM widget to the Header Social Icons widget area.


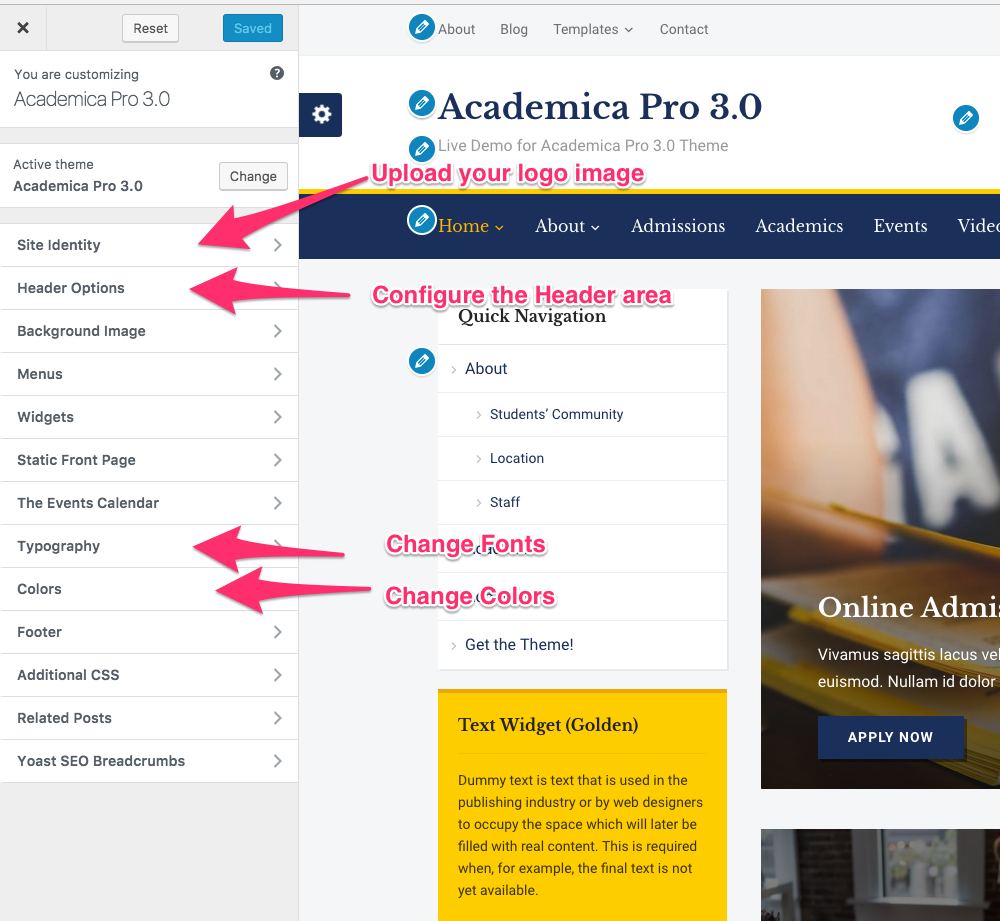
In Academica Pro 3.0 many options can be changed and customized from Theme Customizer. You can access the Customizer from Themes Page.
In Site Identity you can upload your own logo image.
In Header Options you can select to hide the search icon or a specific menu.
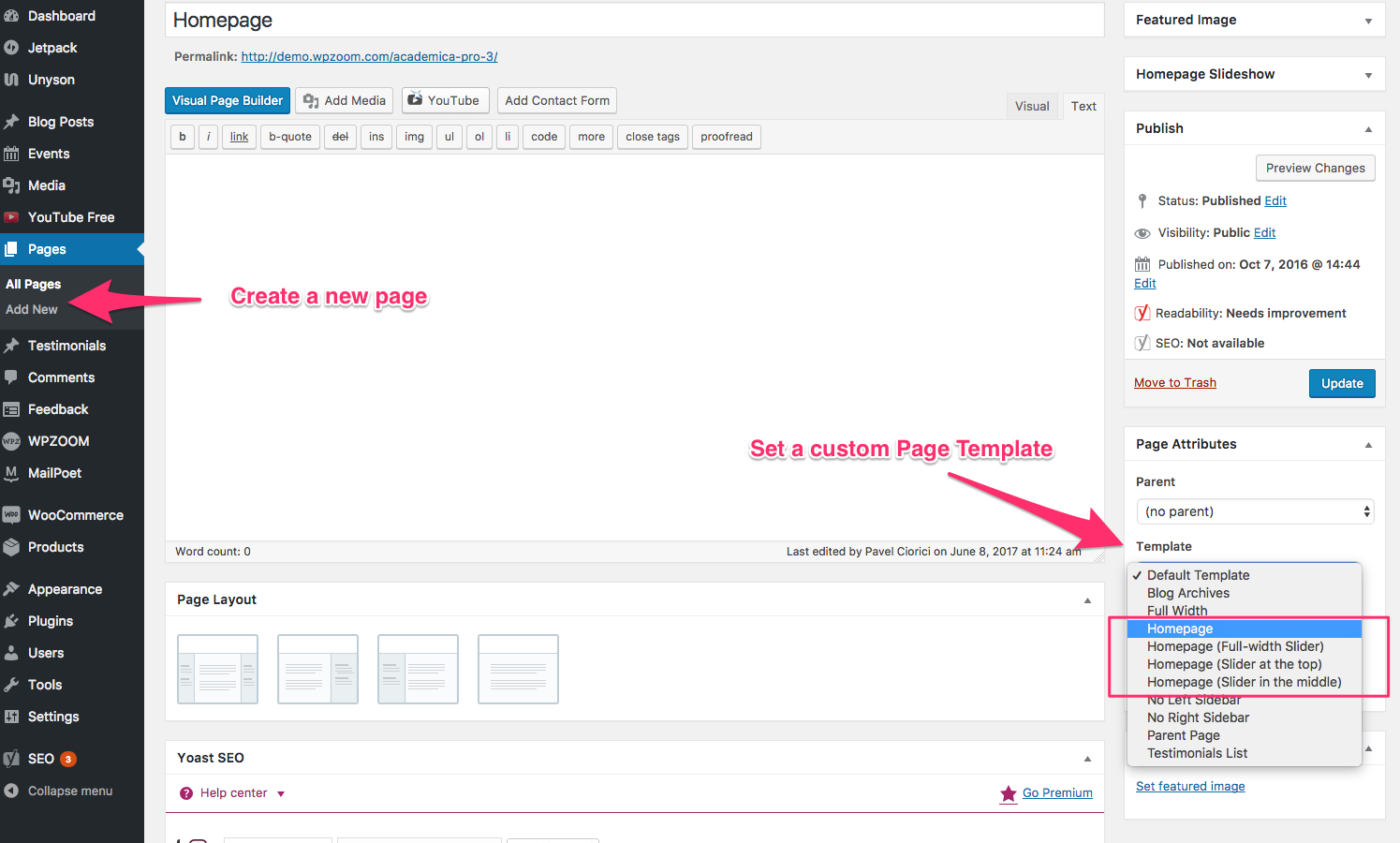
In order to create a homepage like the demo, you have to create a new static page with one of the 4 available Homepage page templates:

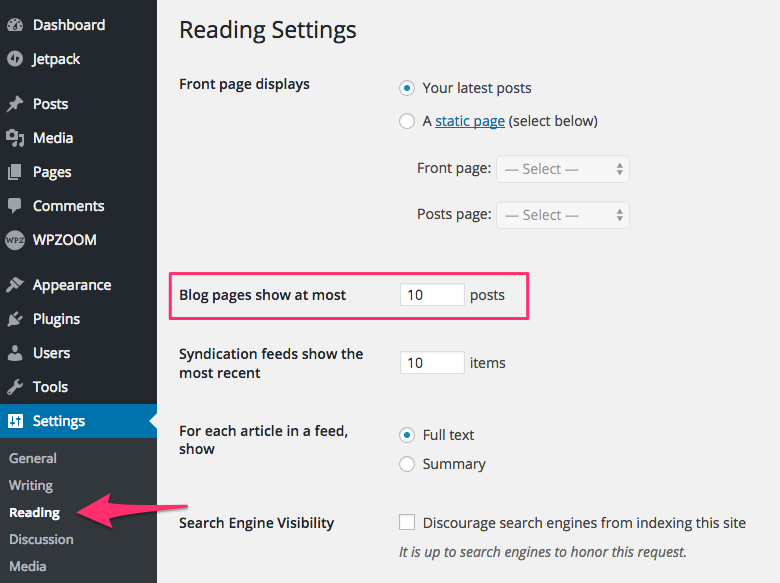
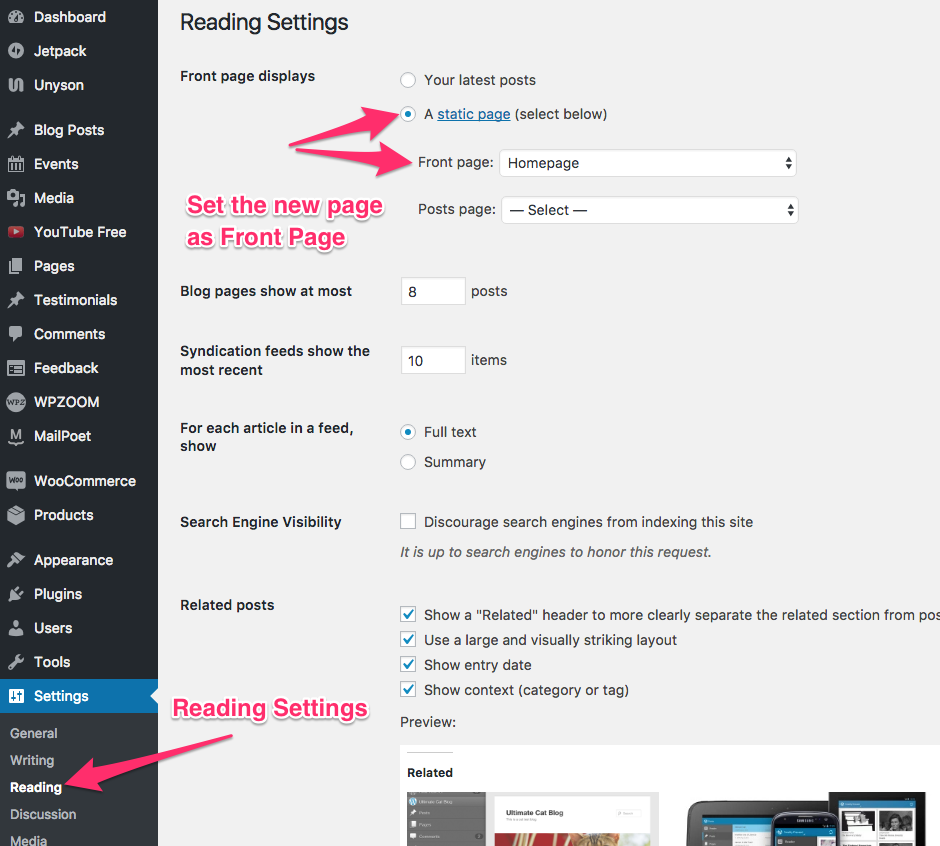
and then set it as you Front Page in Settings > Reading.

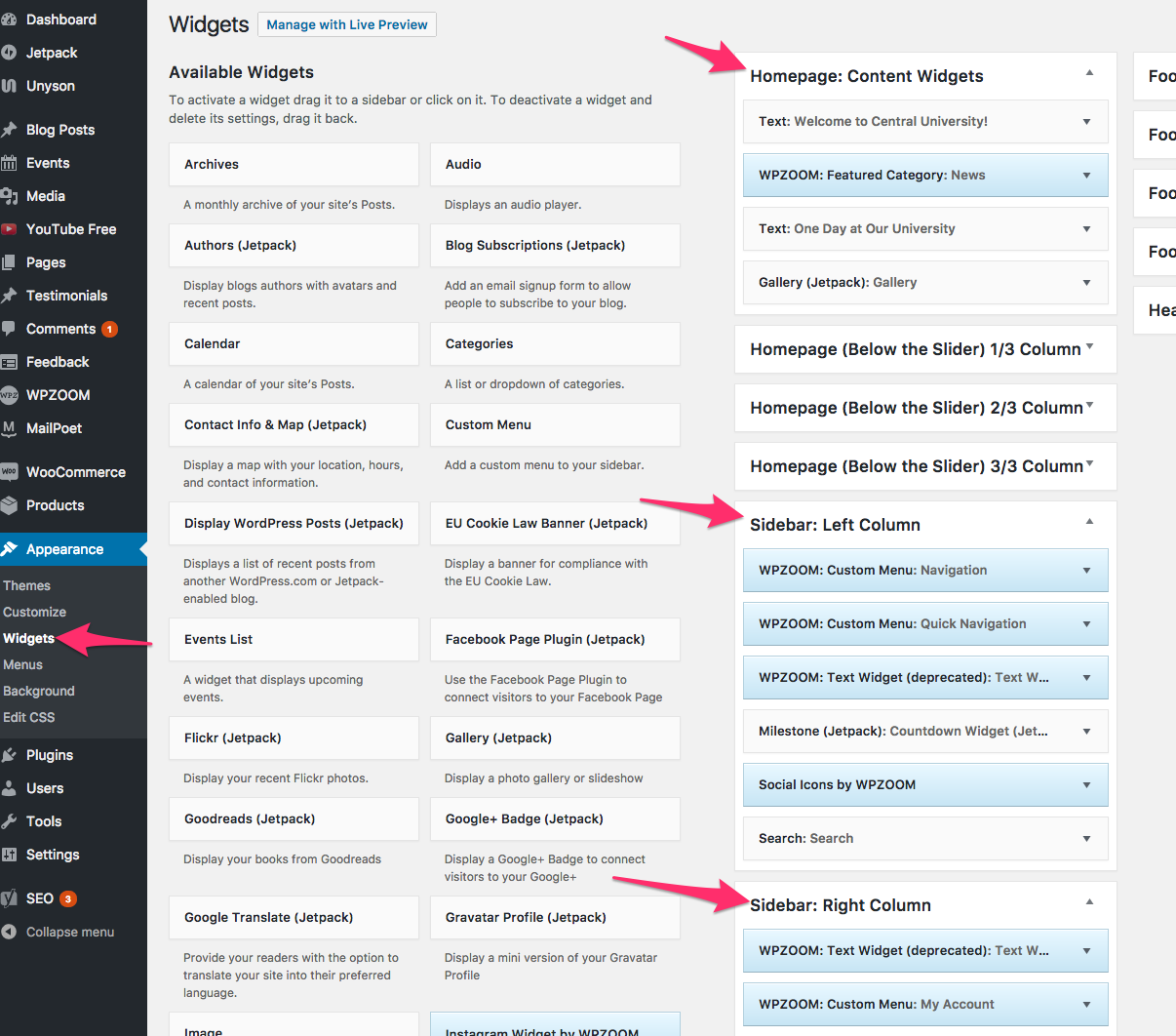
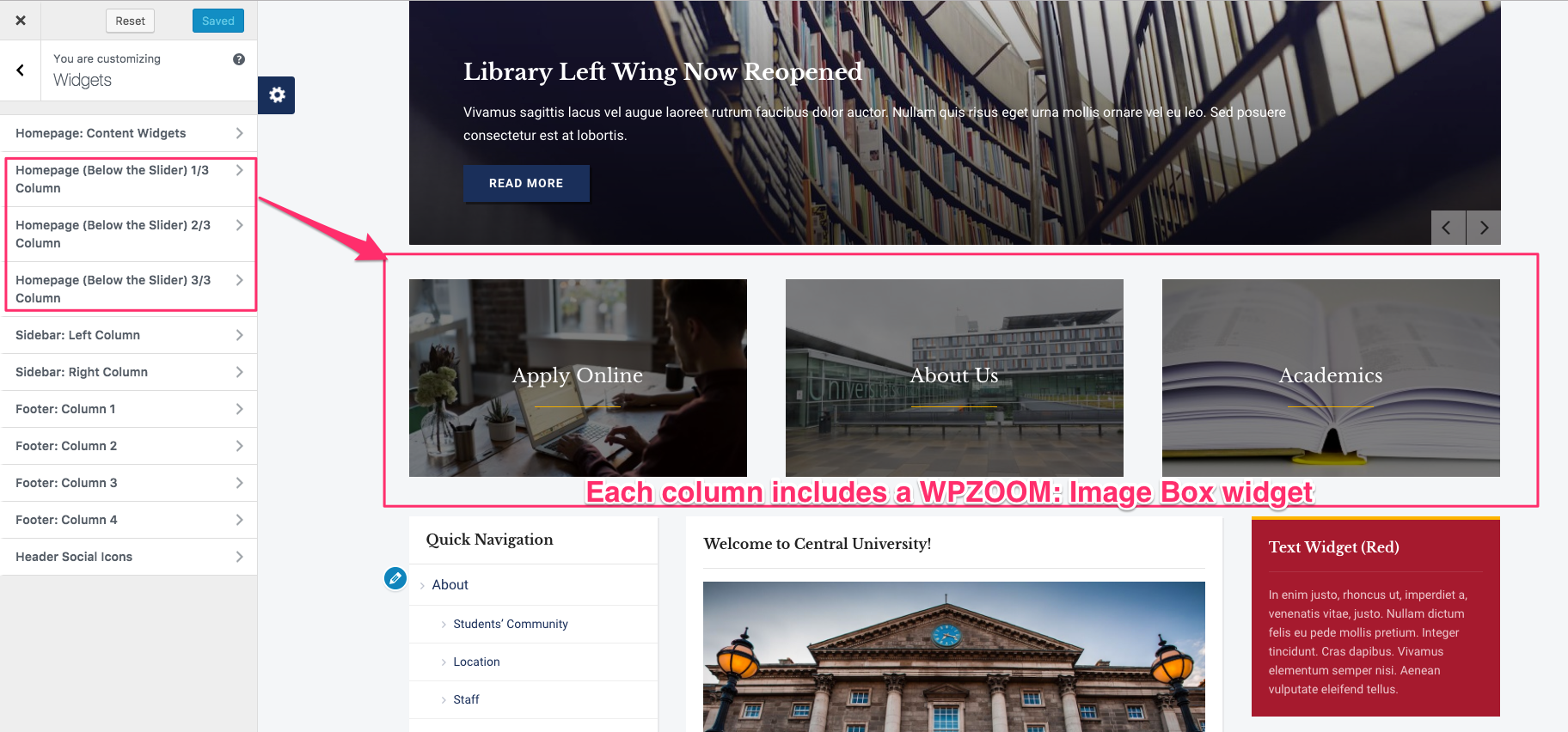
Once you have created the front page, from the Widgets page or using the Customizer you can add widgets in widget areas from front page:

The middle column from the front page is the Homepage: Content Widgets area.
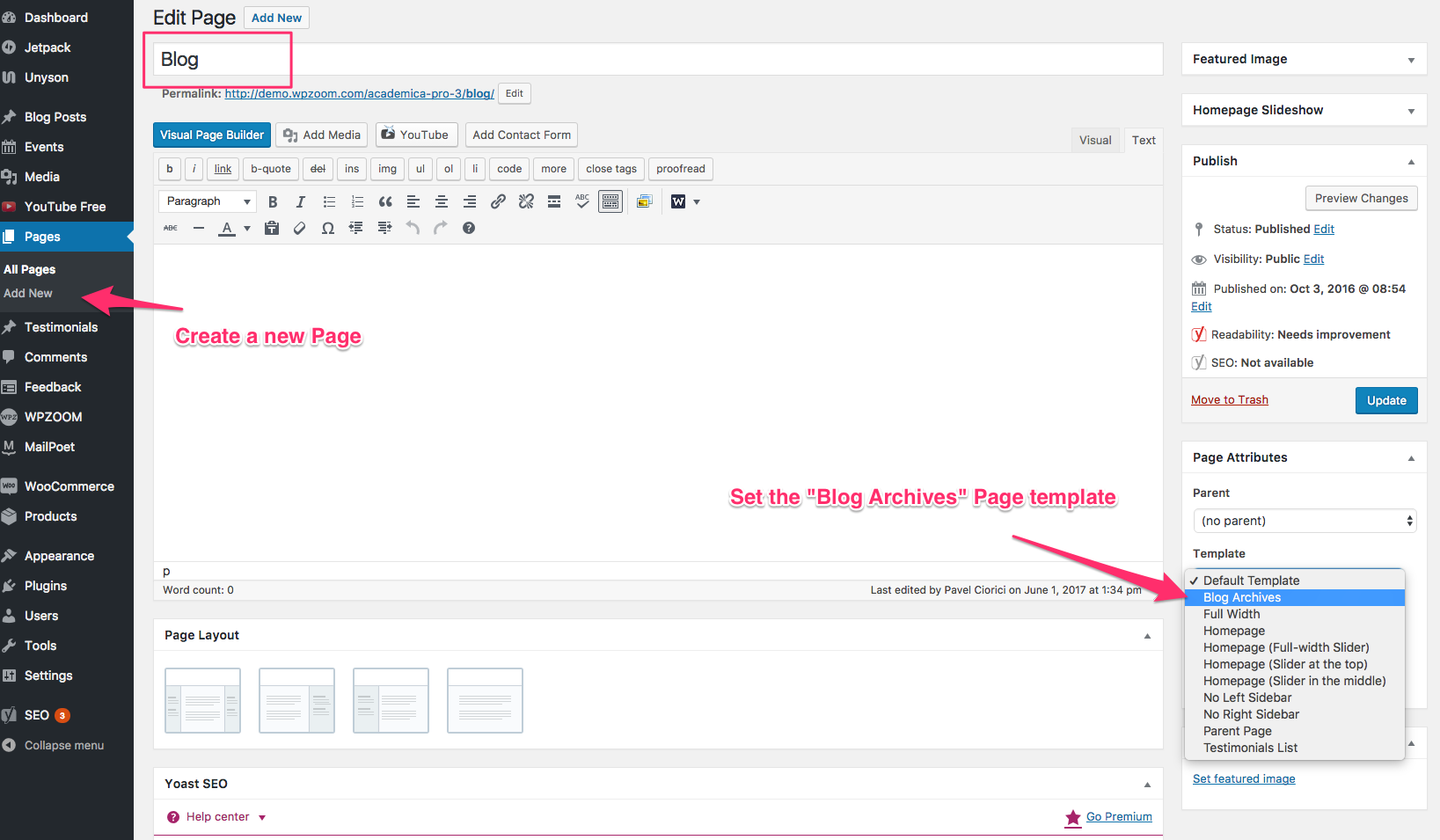
To create a Blog page, you need to create a new static page and set the Blog Archives page template to it:
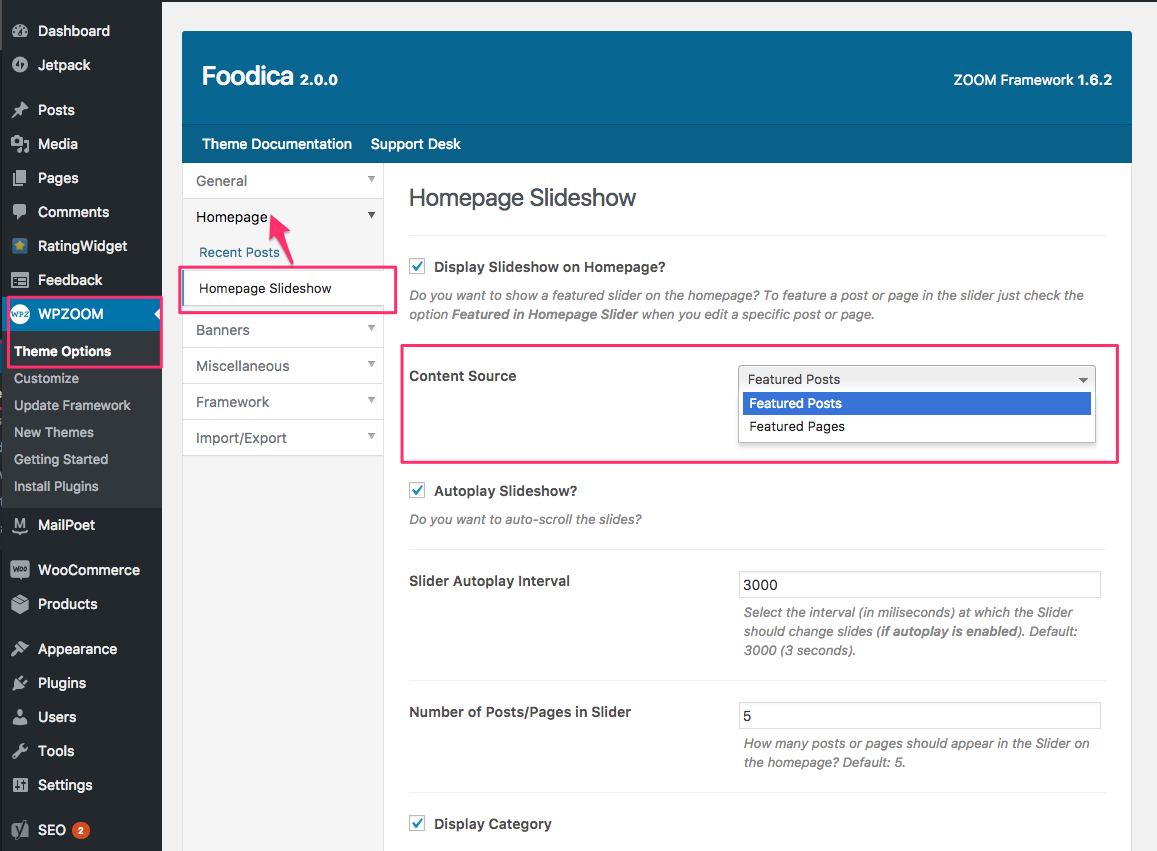
By default Academica Pro 3.0 displays Featured Posts in the Slideshow. You can change it to display Pages from Theme Options > Homepage > Homepage Slideshow:



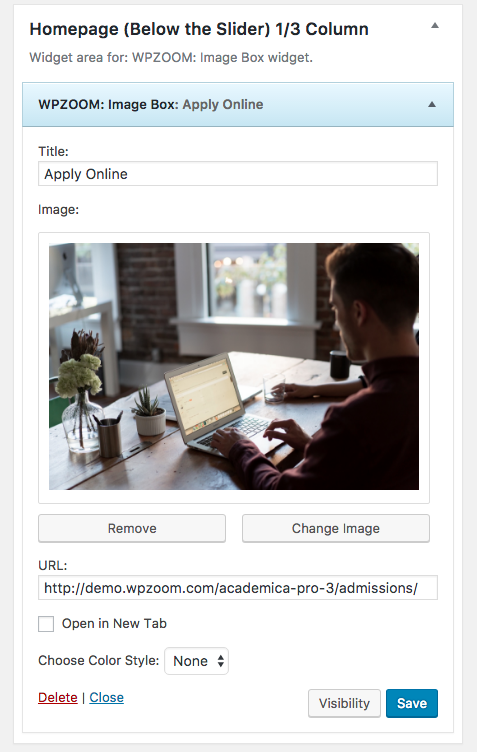
Academica Pro 3.0 includes a new useful widget called WPZOOM: Image Box. This is a simple widget that allows you to upload an image and link to different pages from your site or to external sites.

The widget can be placed in the 3 widget areas below the Featured Slider on homepage or in other widget areas like Sidebar.
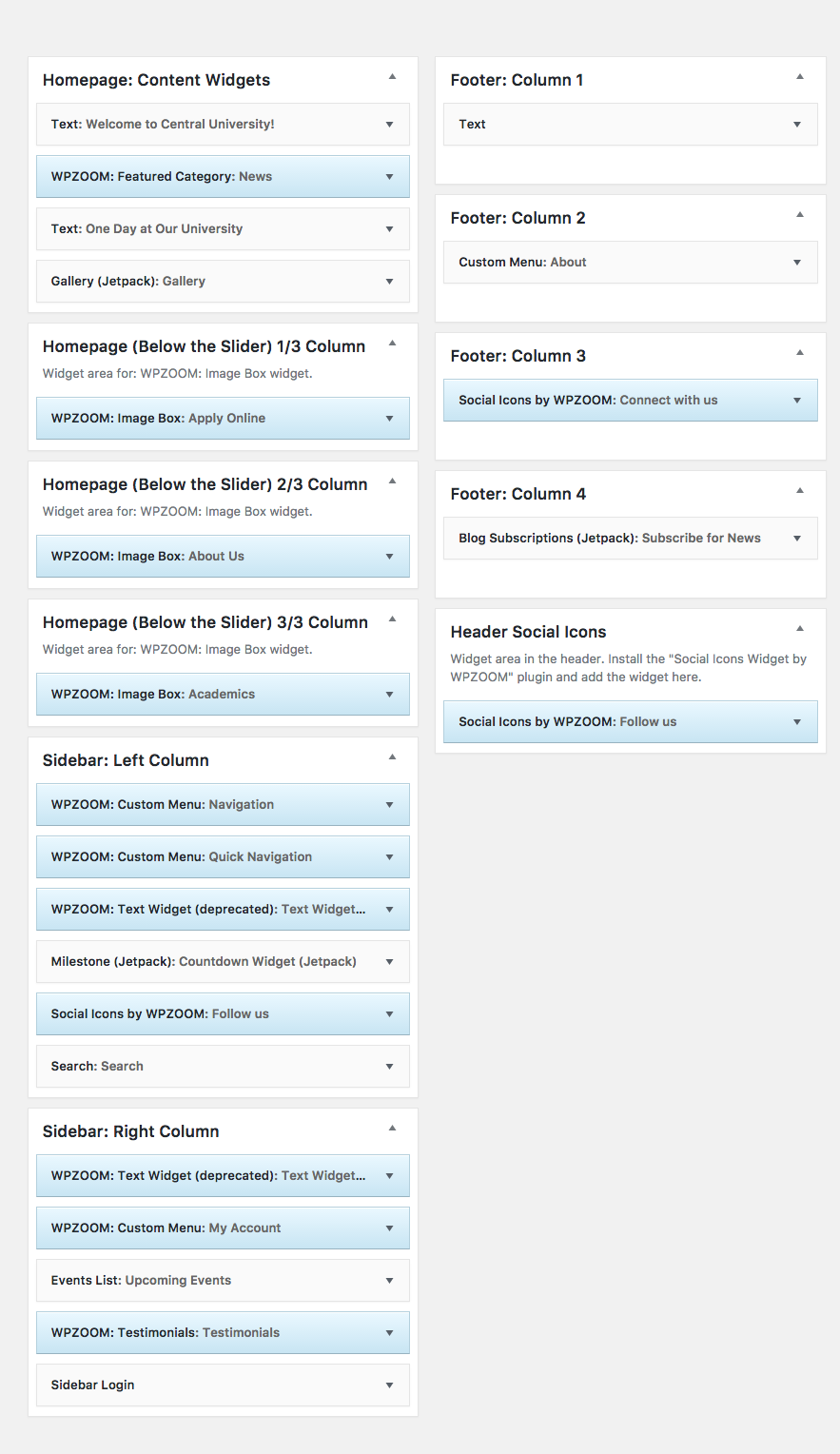
To add widgets in the Sidebar or Footer of this theme, you’d need to access Appearance -> Widgets menu, and drag widgets to your widgetized areas to activate them.

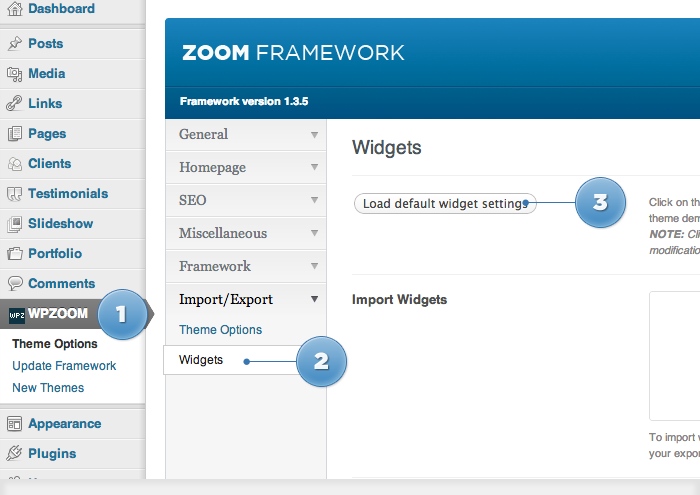
From Theme Options you can load automatically default widgets, exactly as in theme demo. All you have to do is to navigate to Theme Options -> Import/Export -> Widgets and click the button Load default widget settings

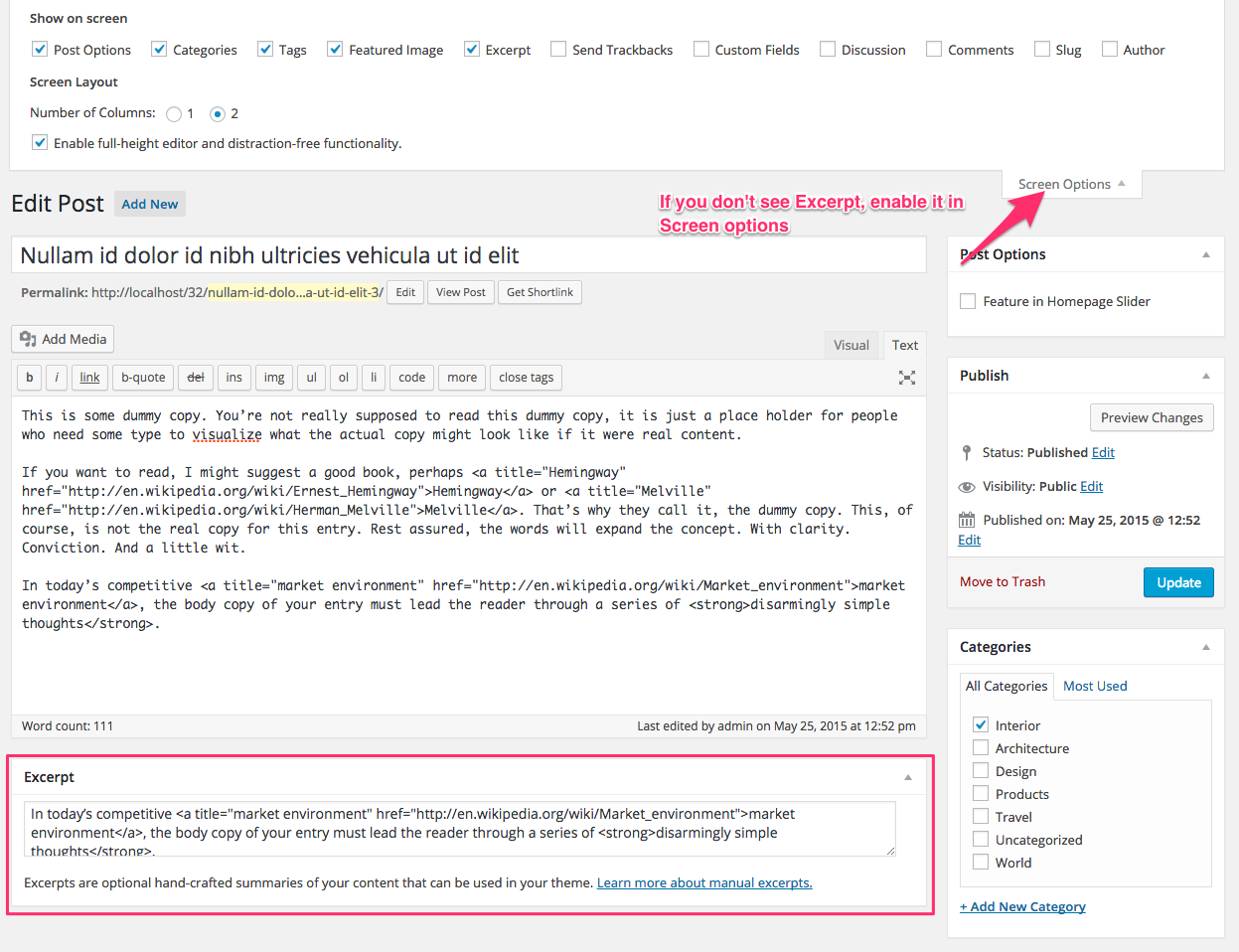
On editing page of a post, look for a field called Excerpt. You can add here summaries for your posts each time you want to adjust manually the length of text which appears in Slider, Recent Articles, Post Archives or when you simply want to have a different text than the automatically picked excerpt.